テキストエディタの変更
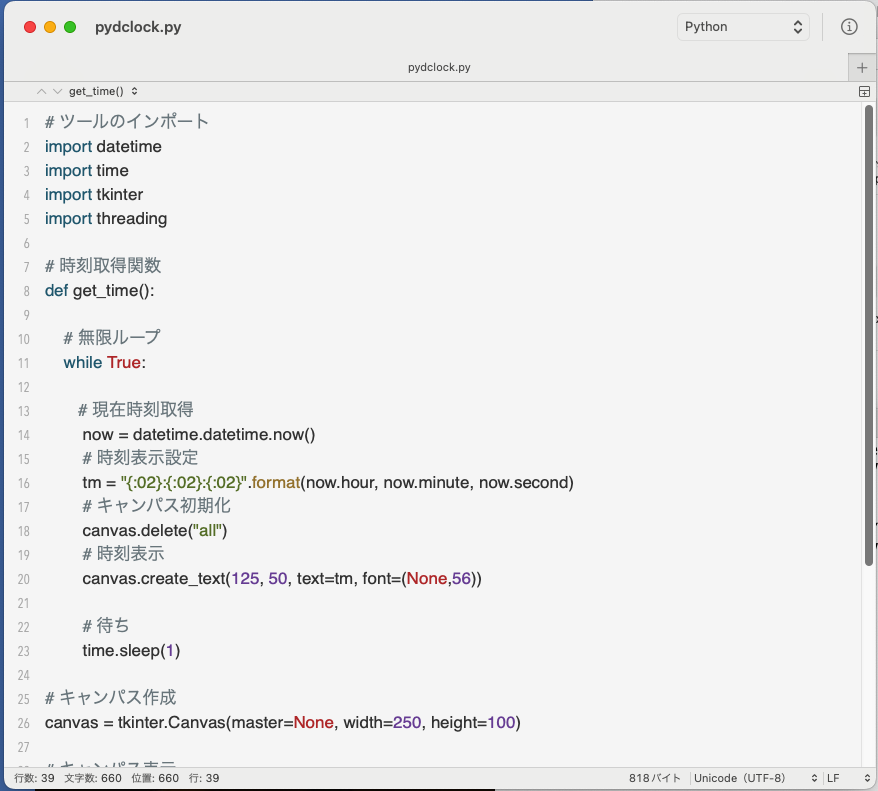
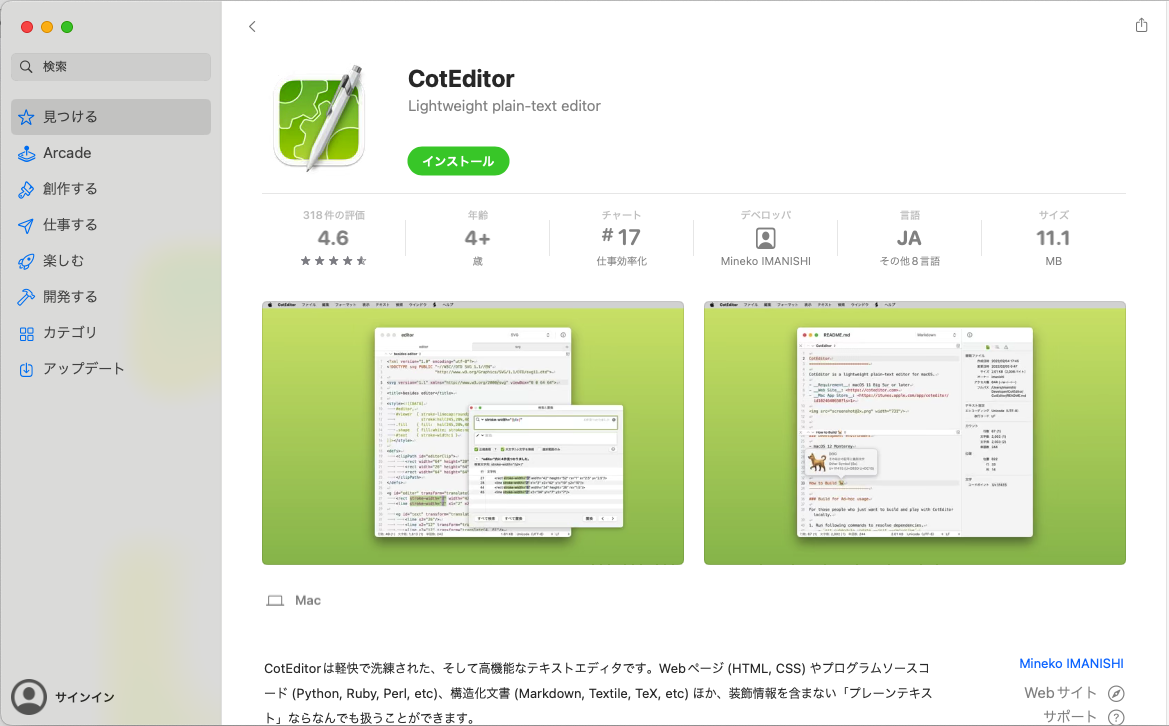
MacではPythonのコードを書くのに、テキストエディットを使っていたが、どうもイマイチなので、Mac用で何かないかと探してみた。ネットで探ってみたところVisual Studio Codeがええと書いてあったが、Microsoftに帰るのもなあと、他にないかとMacfanを見ているとCotEditorがええと書いてあったので、早速使ってみた。なかなかええようだ。

Mac App Store からダウンできる。

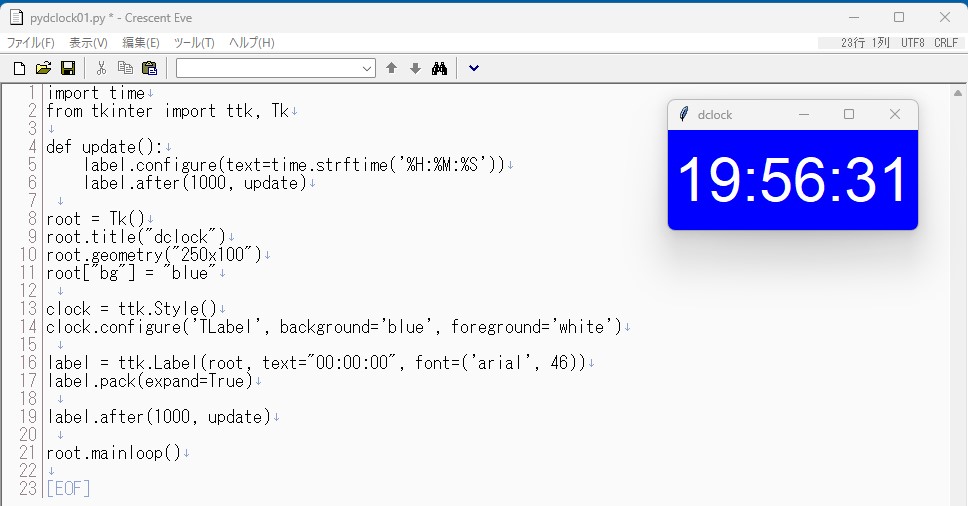
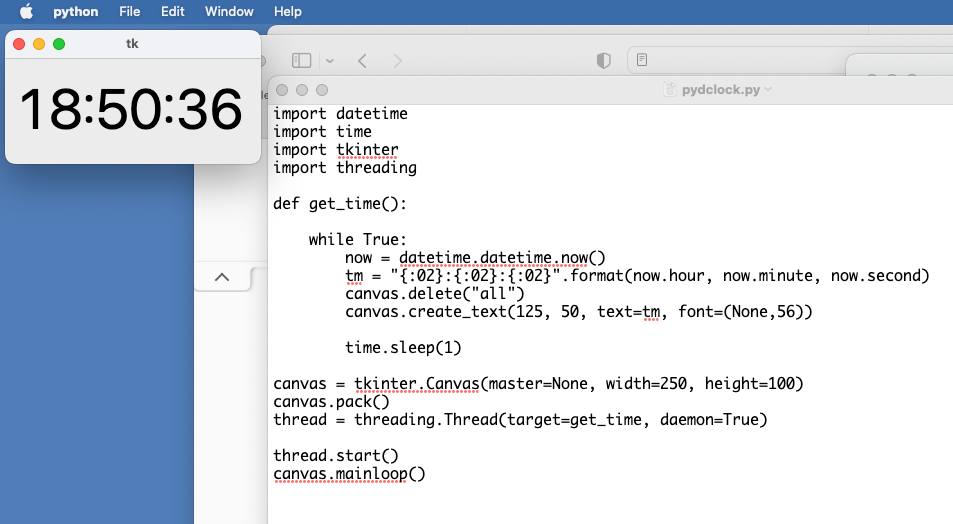
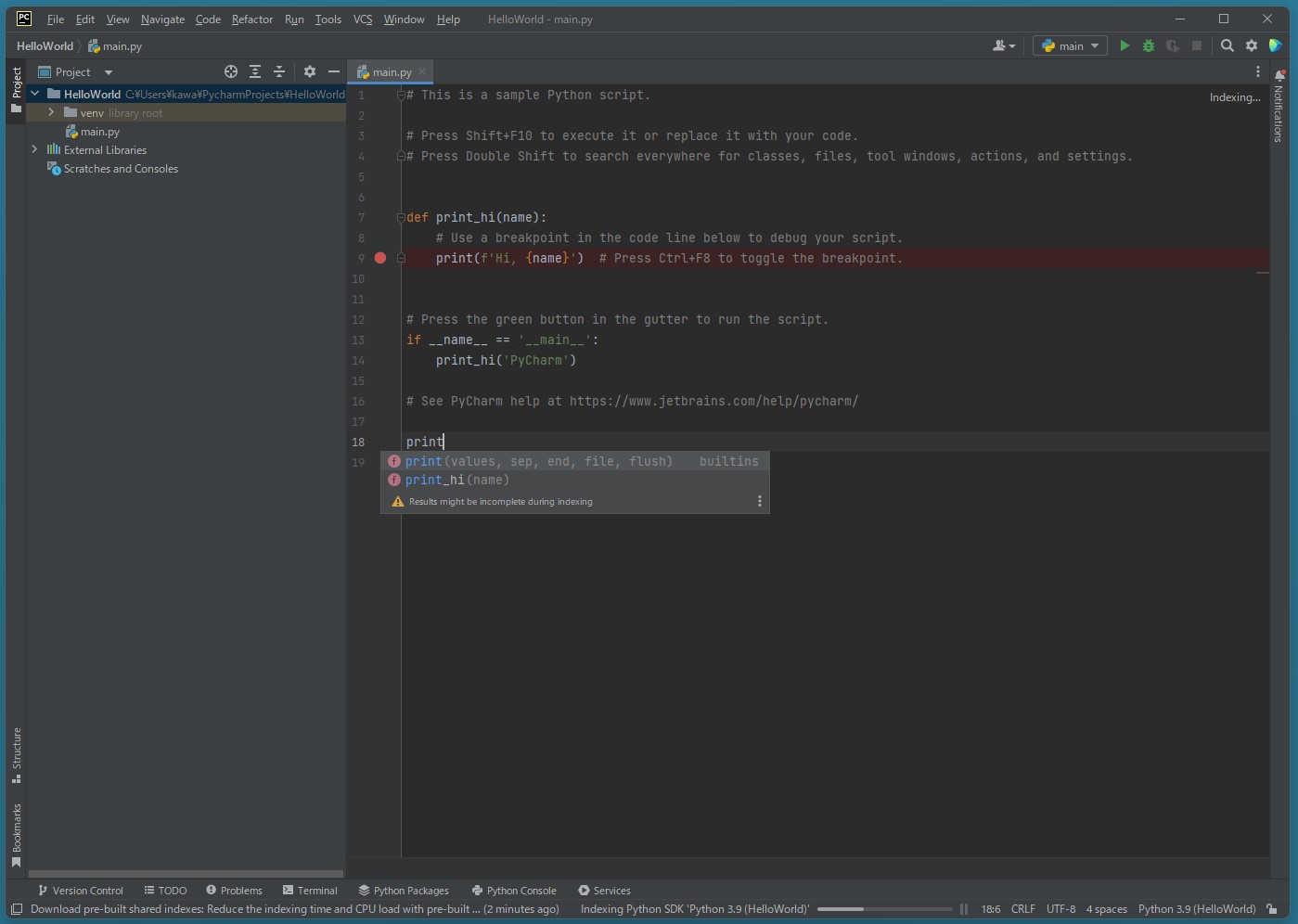
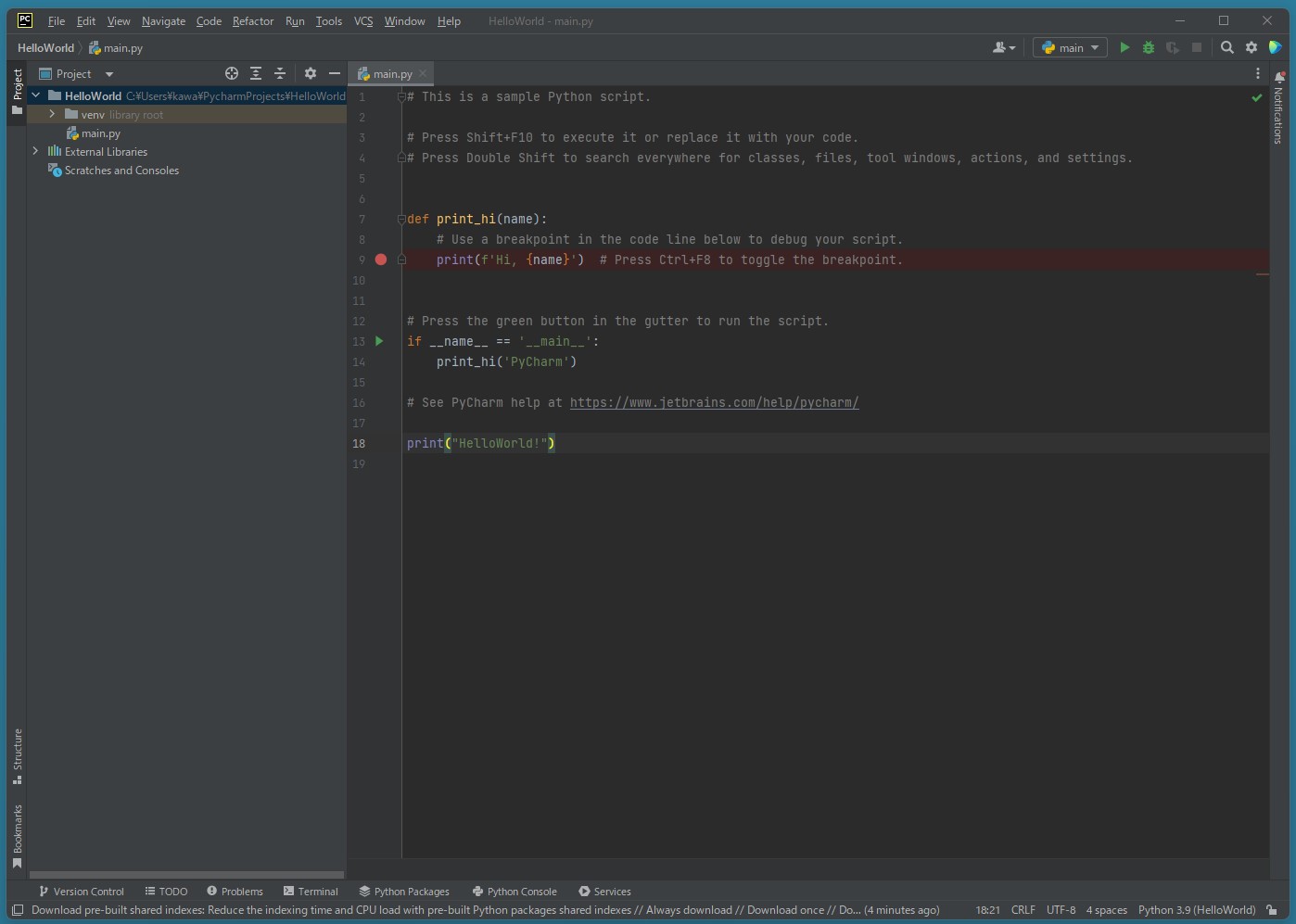
Windows側でもいじってみる
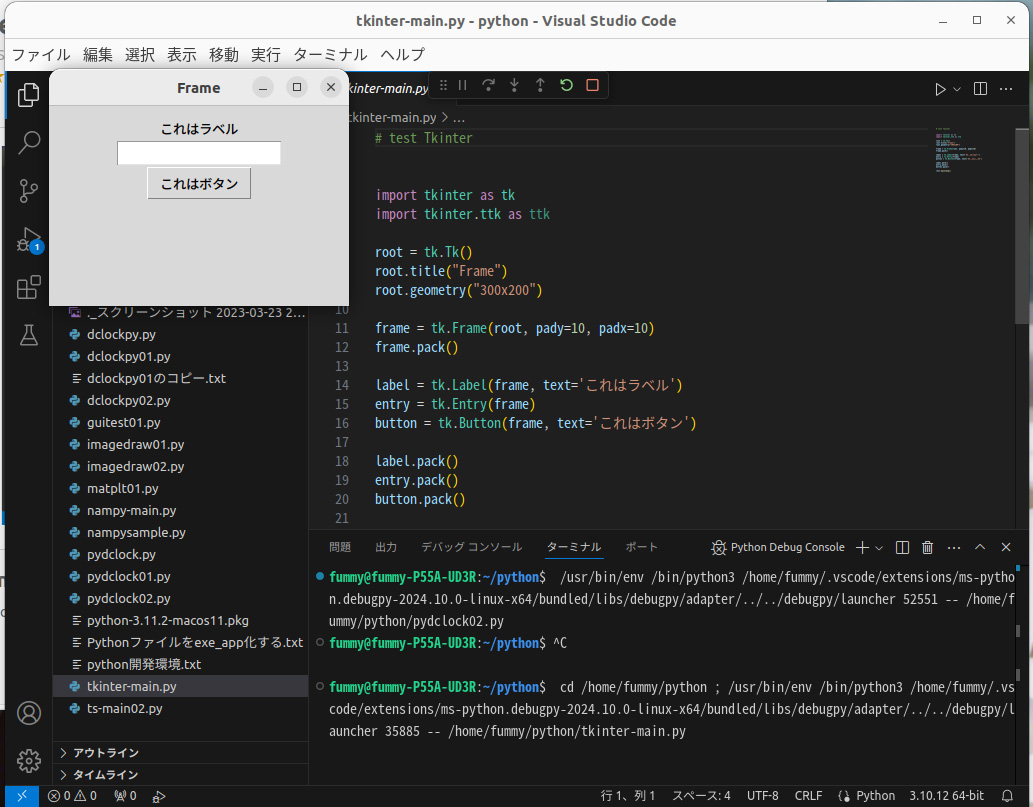
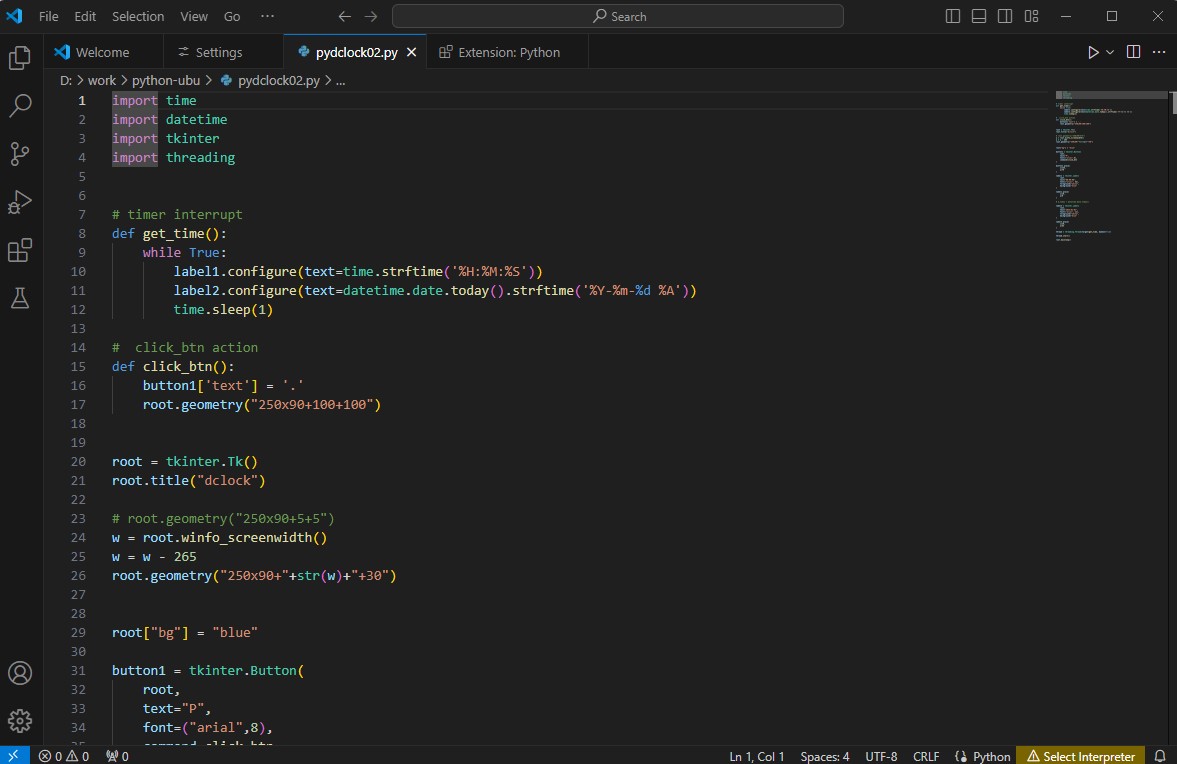
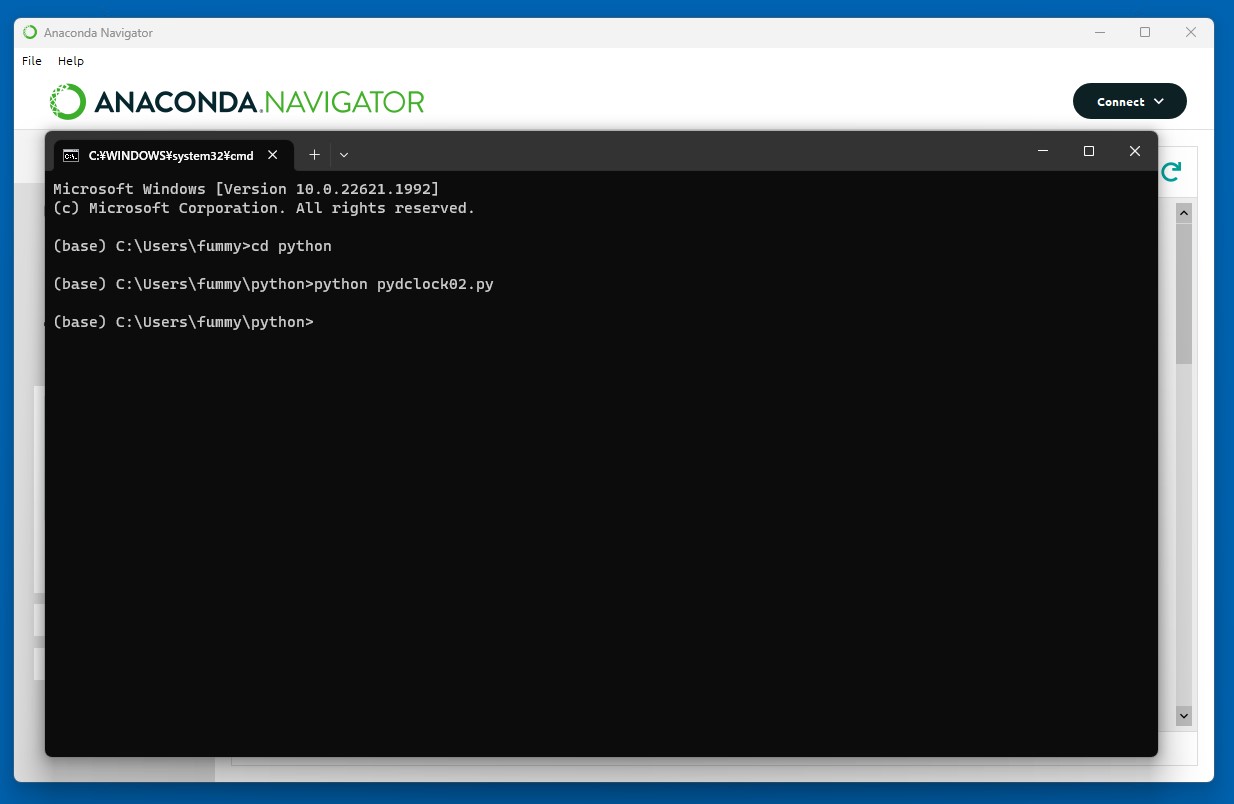
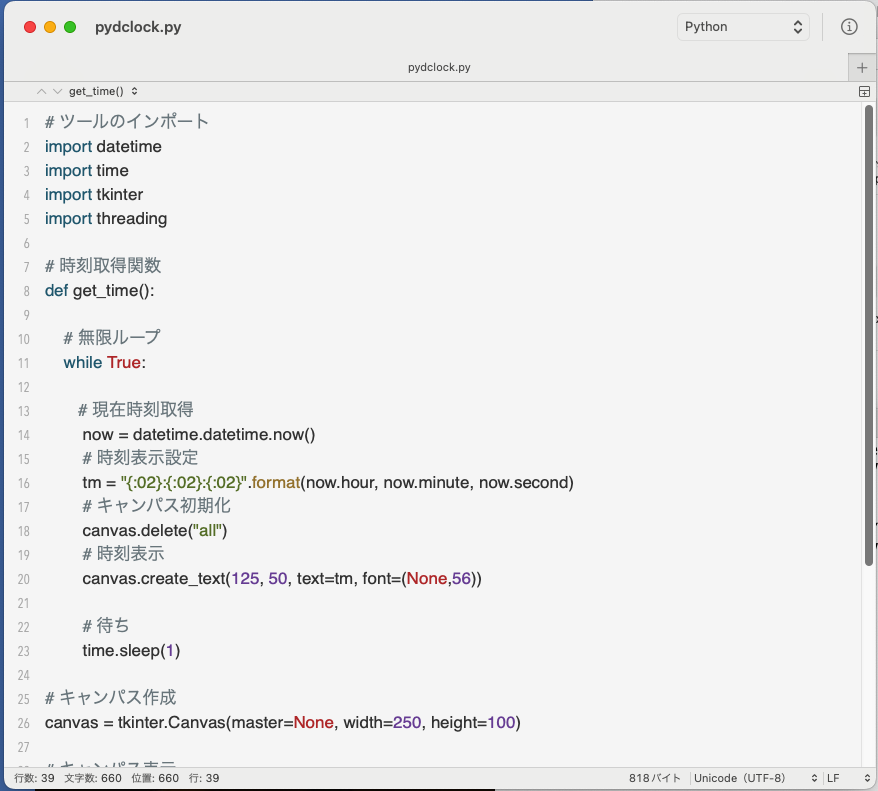
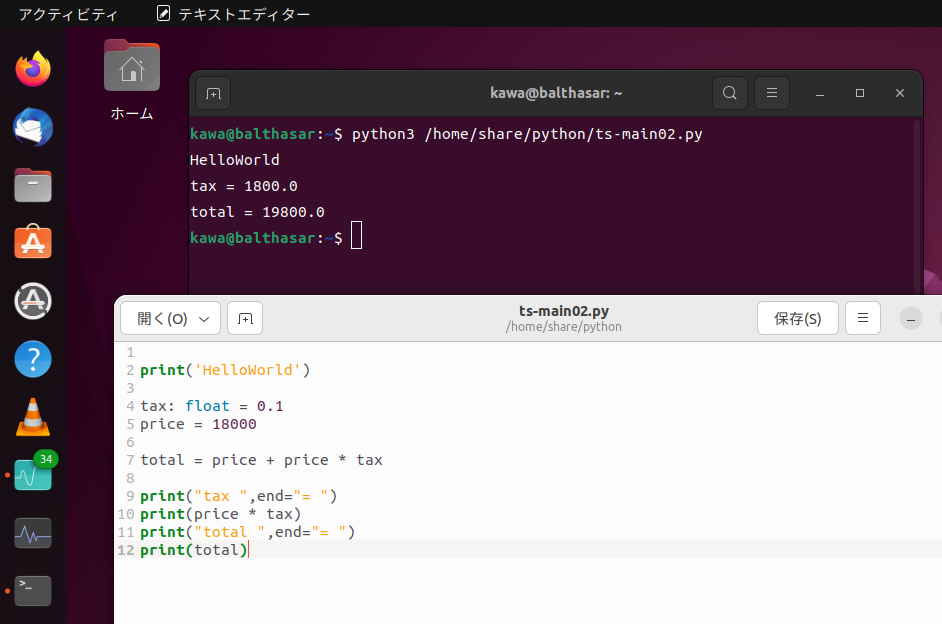
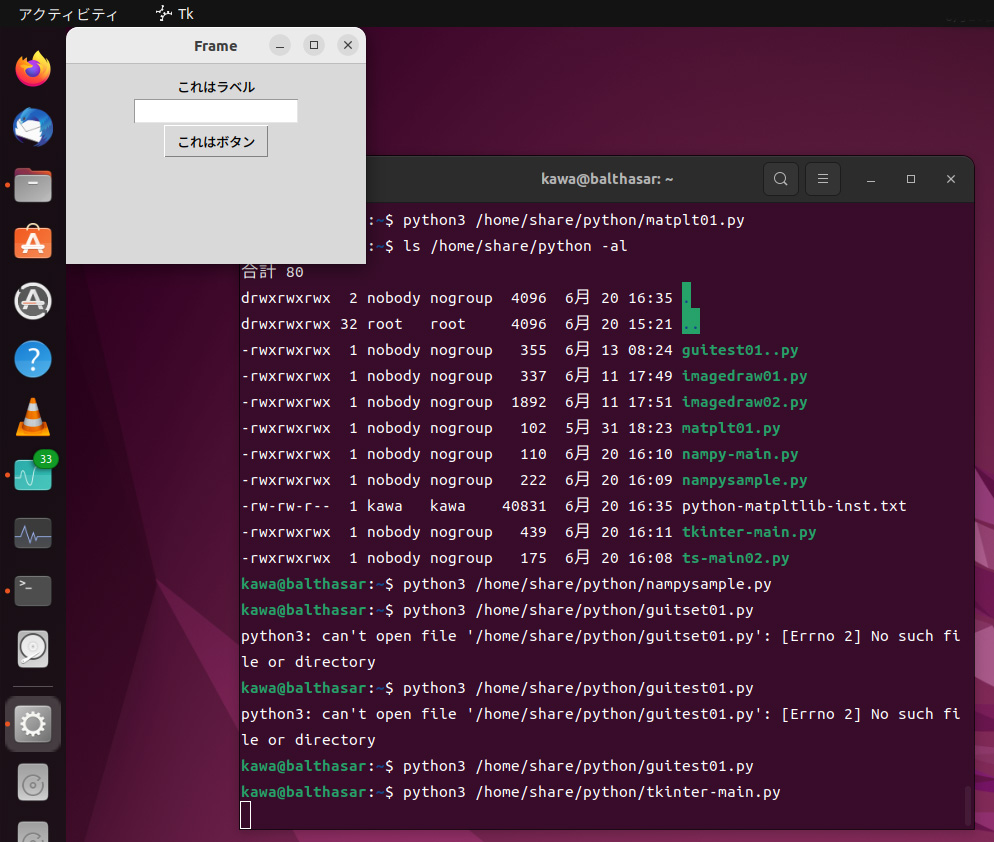
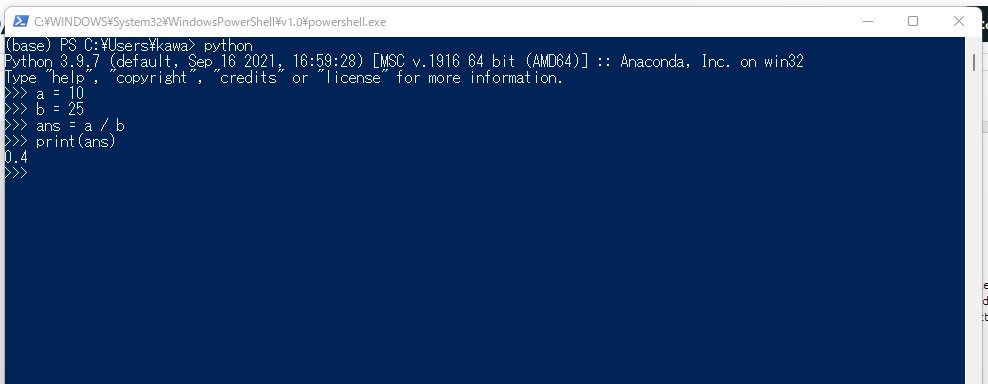
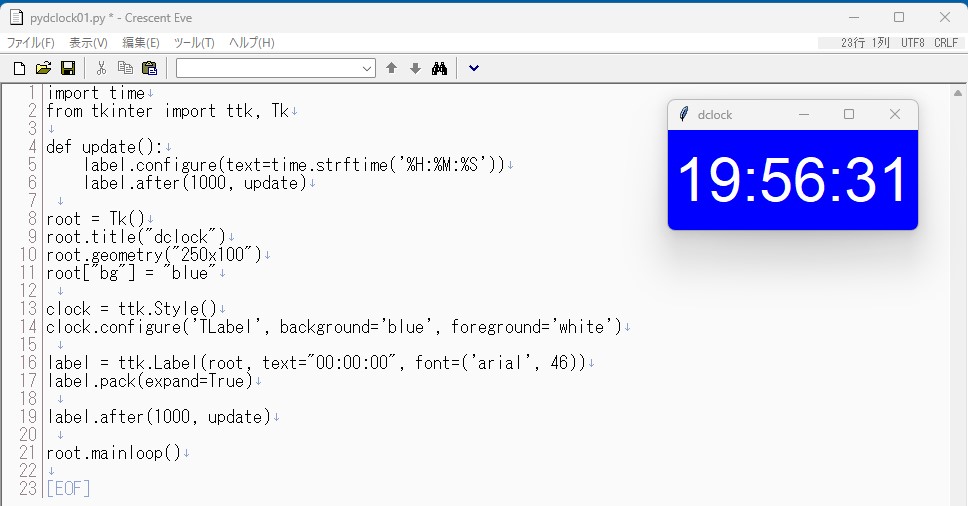
python で書いている時計。この前は図形(canvas)として時刻を表示していたが、ラベルでもいいので、書き直してみた。そして、Windows11で実行してみた。普通に動く。OS選ばないpythonいいなあ。

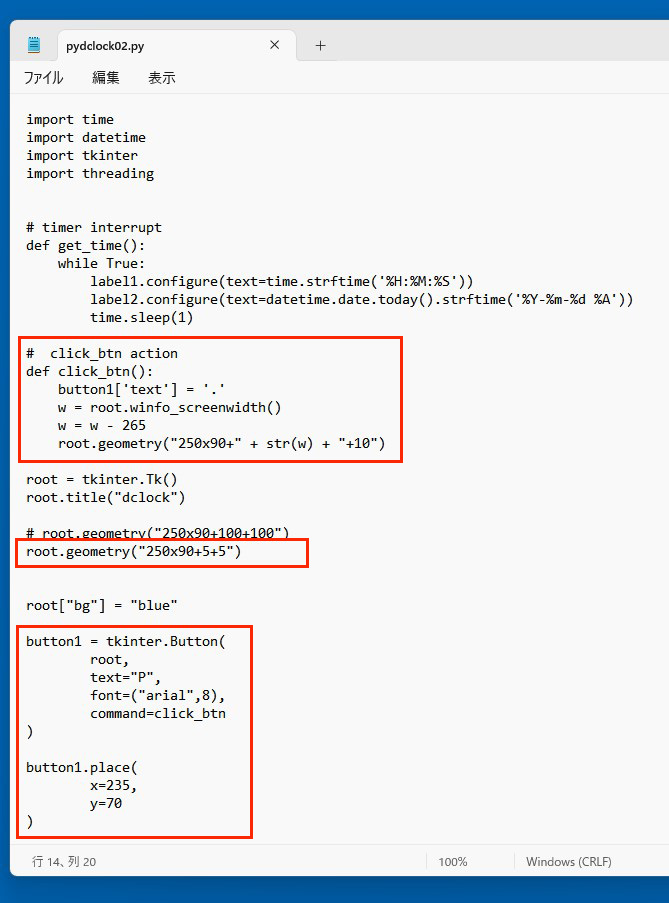
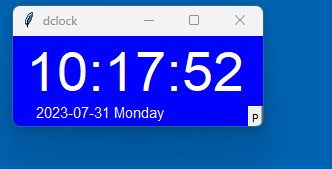
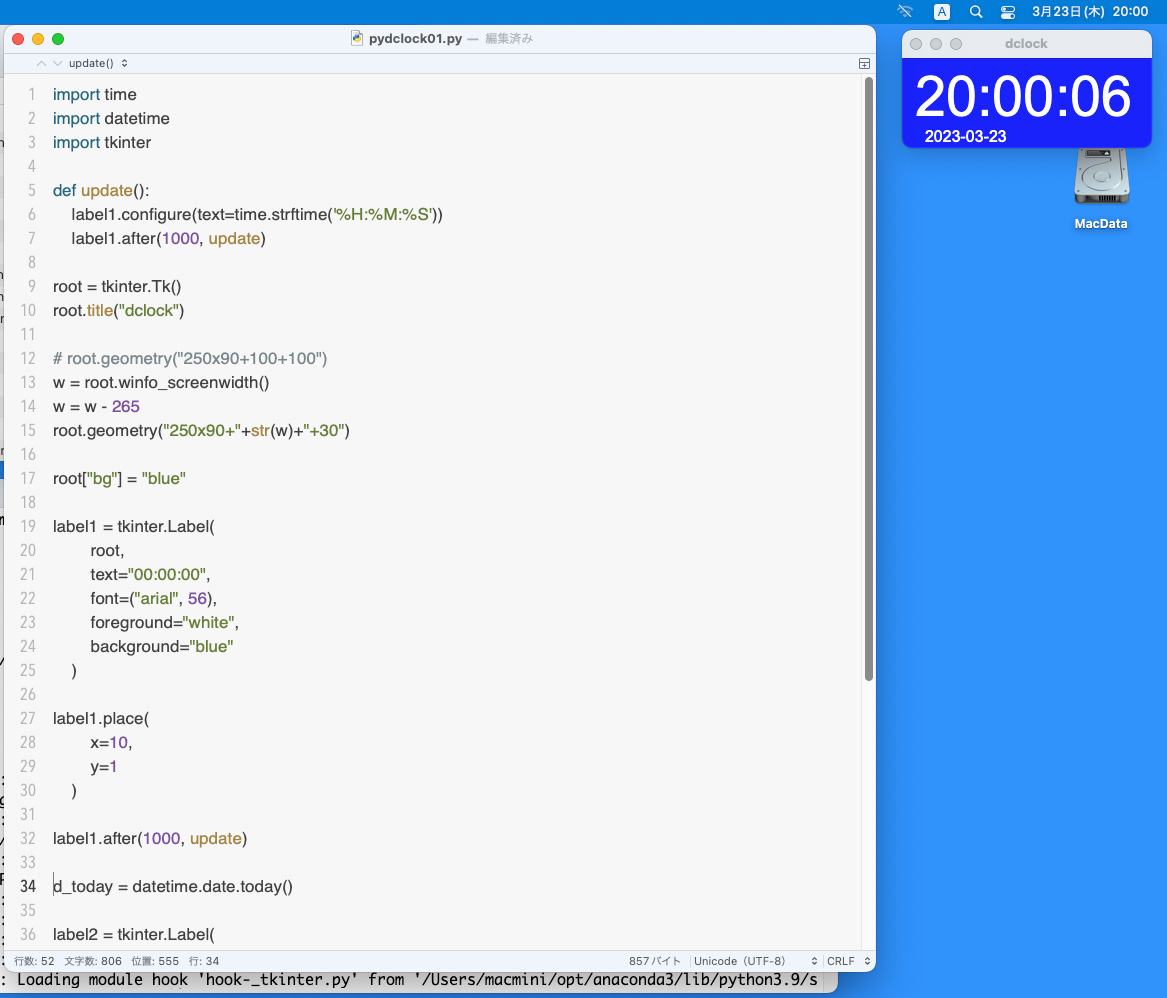
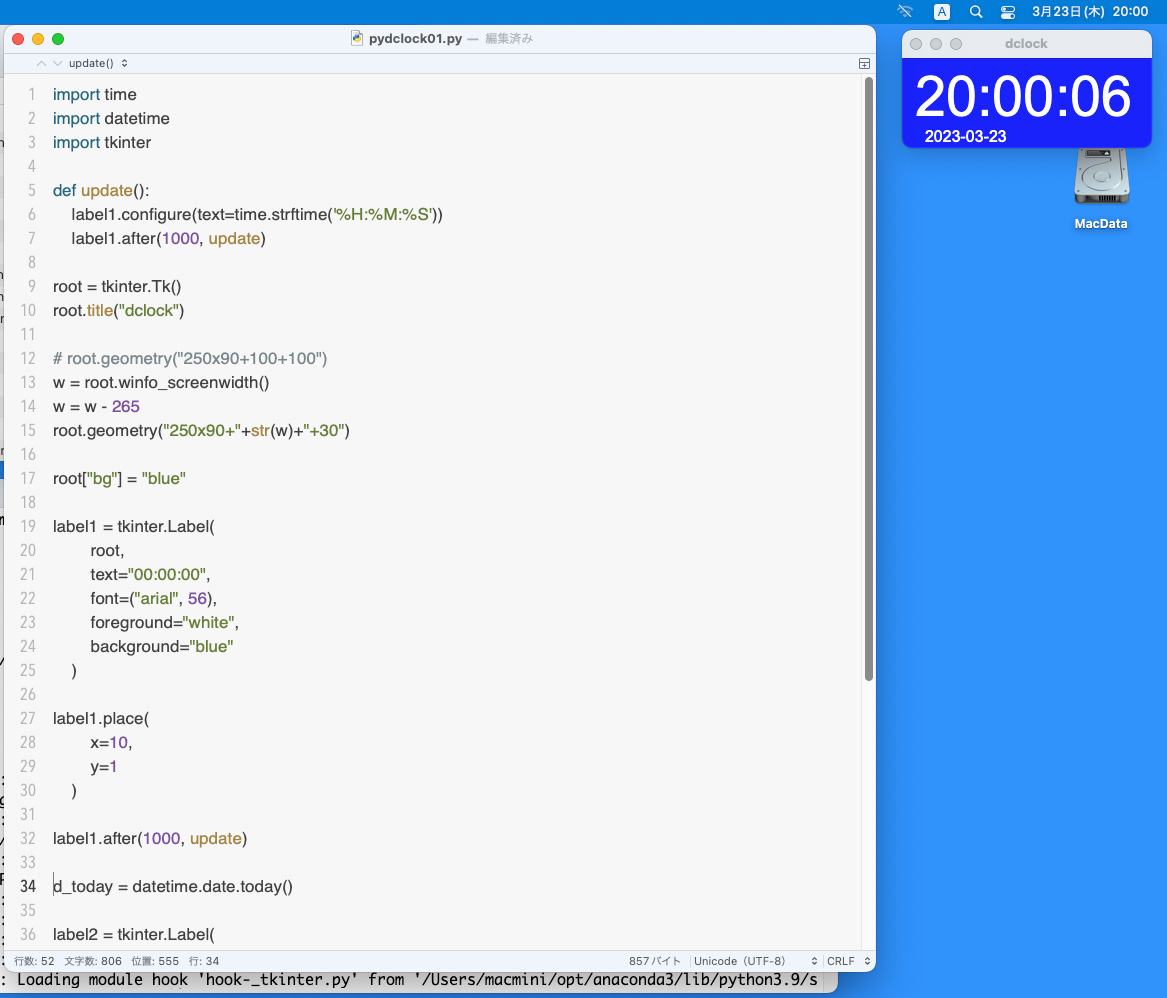
細かい位置表示の設定
この前からイジっているデジタル時計、細かい表示位置を設定した。コードも見やすい書き方に直した。文字はラベルで表示、配置はpackでやっていたが、placeで細い位置の指定をやってみた。

ソースをMacに移してMac側でも動作確認して、ついでにpyinstallerでapp化しておいた。
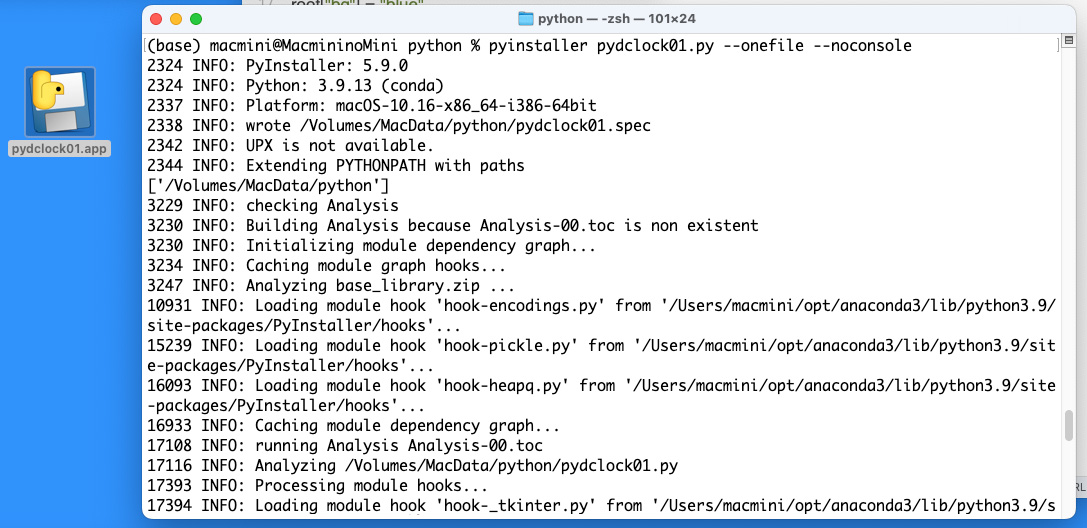
pyinstallerは、ターミナルで以下のコマンドを入力
(base) macmini@MacmininoMini ~ % pip3 install pyinstaller
pyinstallerは最初エラーが出た。
pathlibにbackportがあるからconda remove pathlibせよと。
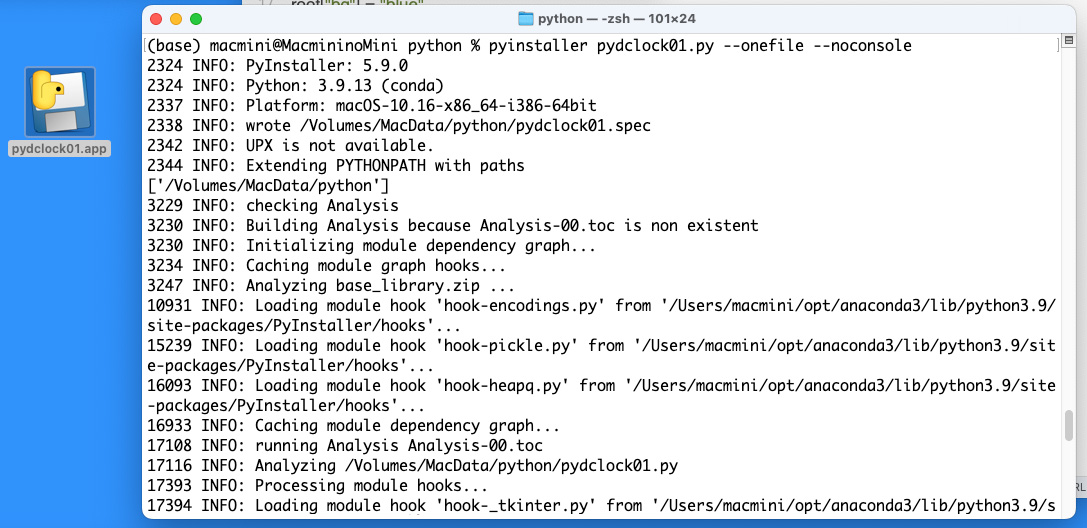
(base) macmini@MacmininoMini python % pyinstaller pydclock01.py –onefile –noconsole
The ‘pathlib’ package is an obsolete backport of a standard library package and is incompatible with PyInstaller. Please remove this package (located in /Users/macmini/opt/anaconda3/lib/python3.9/site-packages) using
conda remove
then try again.
なので、リムーブ
(base) macmini@MacmininoMini python % conda remove pathlib
これを実行したら、問題なくapp化できた。
Collecting package metadata (repodata.json): done
Solving environment: done
## Package Plan ##
environment location: /Users/macmini/opt/anaconda3
removed specs:
– pathlib
The following packages will be downloaded:
package | build
—————————|—————–
conda-23.1.0 | py39hecd8cb5_0 938 KB
conda-package-handling-2.0.2| py39hecd8cb5_0 268 KB
conda-package-streaming-0.7.0| py39hecd8cb5_0 28 KB
ruamel.yaml-0.17.21 | py39hca72f7f_0 179 KB
ruamel.yaml.clib-0.2.6 | py39hca72f7f_1 126 KB
zstandard-0.19.0 | py39h6c40b1e_0 452 KB
————————————————————
Total: 1.9 MB
The following NEW packages will be INSTALLED:
――― 中略 ---
これでまあ、骨格部分は出来たかな。あとは細かい機能の作り込みだ。どういう機能をプラスするかも考えないと。
pyinstaller pydclock01.py –onefile –noconsole
でapp化。出来たアイコンもなんだか可愛い!!

#Mac #MacMini #python #tkinter #pyinstaller