なんだか、コードを書きたくなって、Visual Studio 2019を入れた。
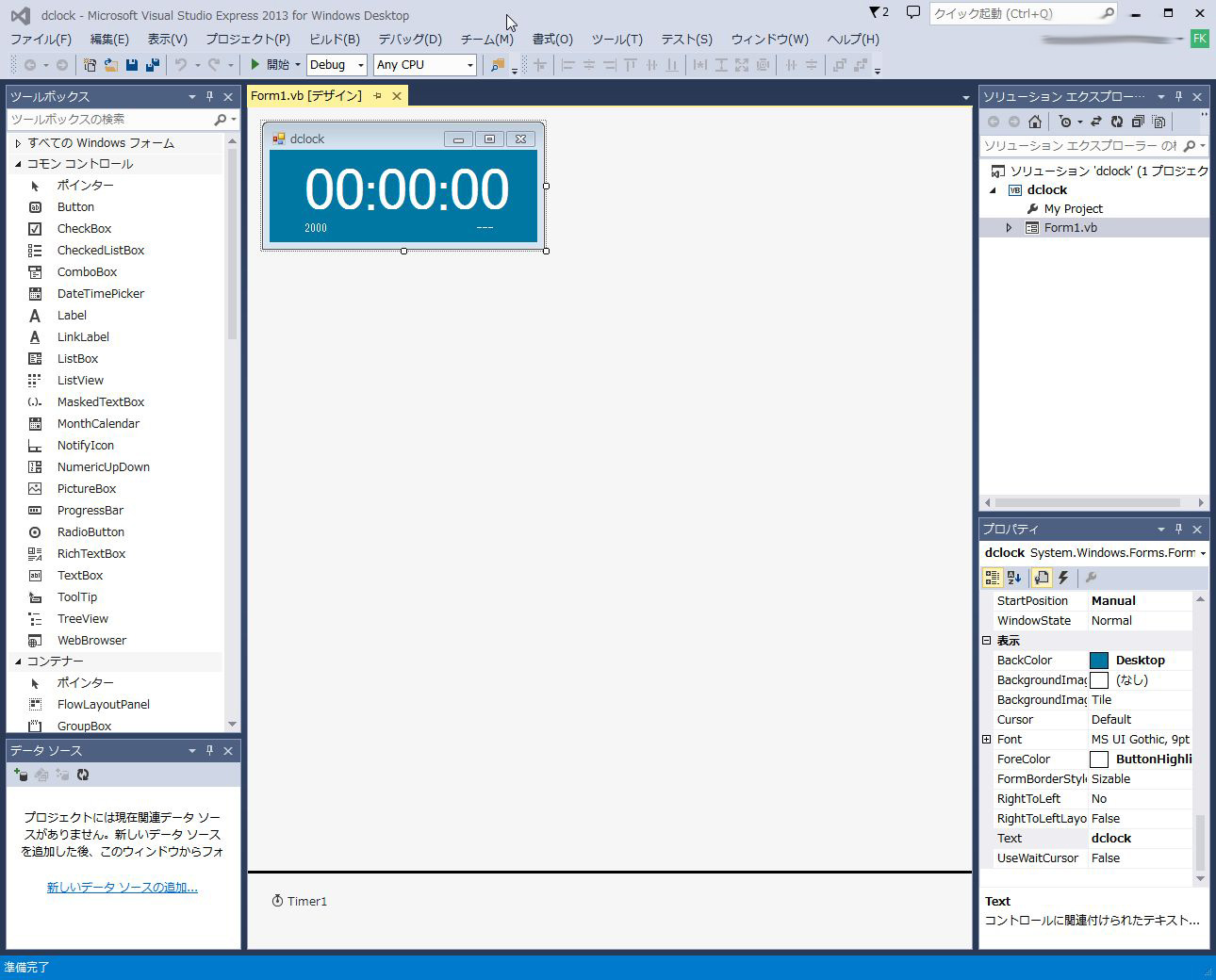
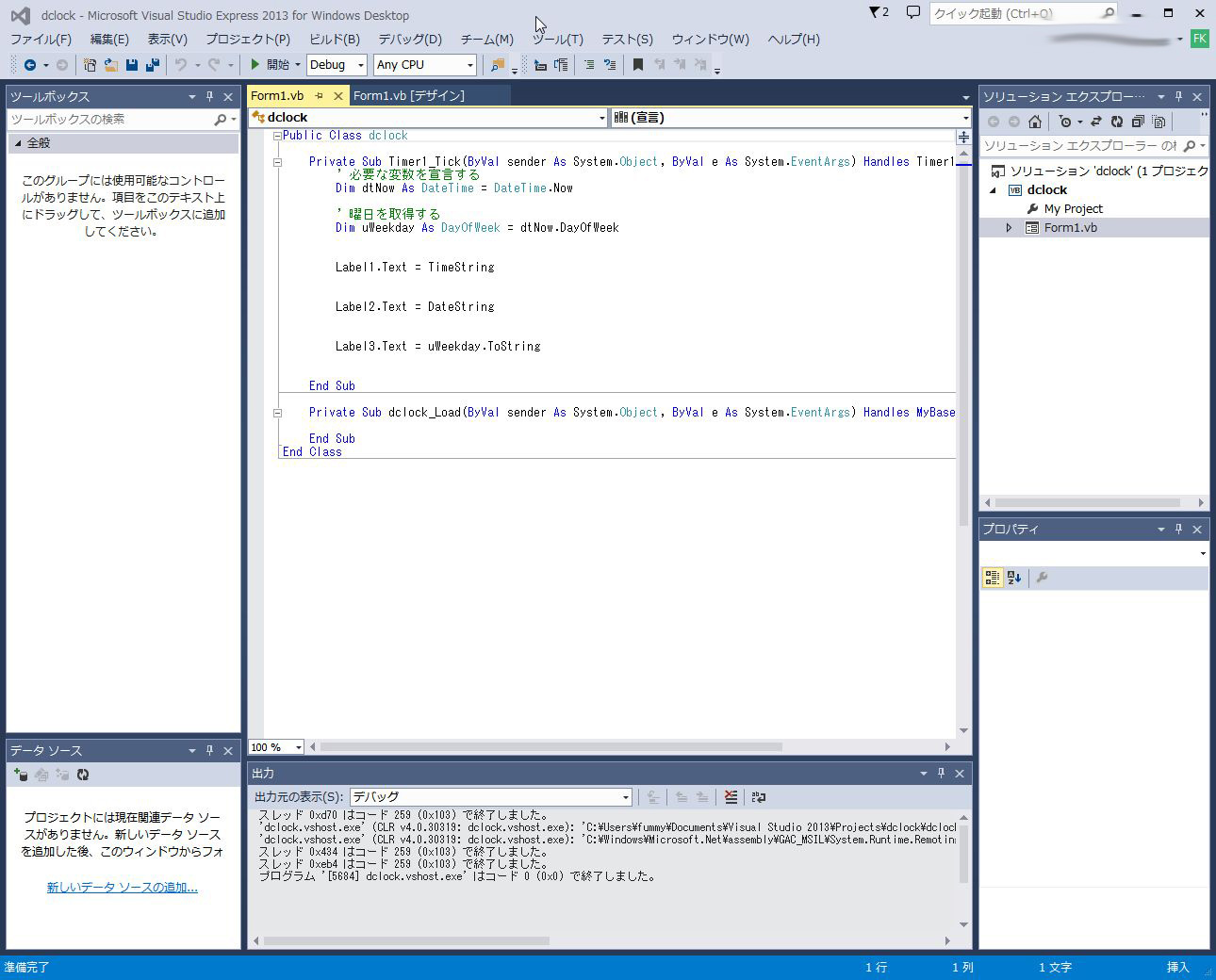
とりあえずVisual Basicで書いてみることにした。今も変わらず懐かしい画面。
Visual Studio自体は、モバイル用はまだしも、なんとLinuxのアプリも書けるようだ。それにパイソン(Python)も書けるようだ。それもそのうちやってみるかな。
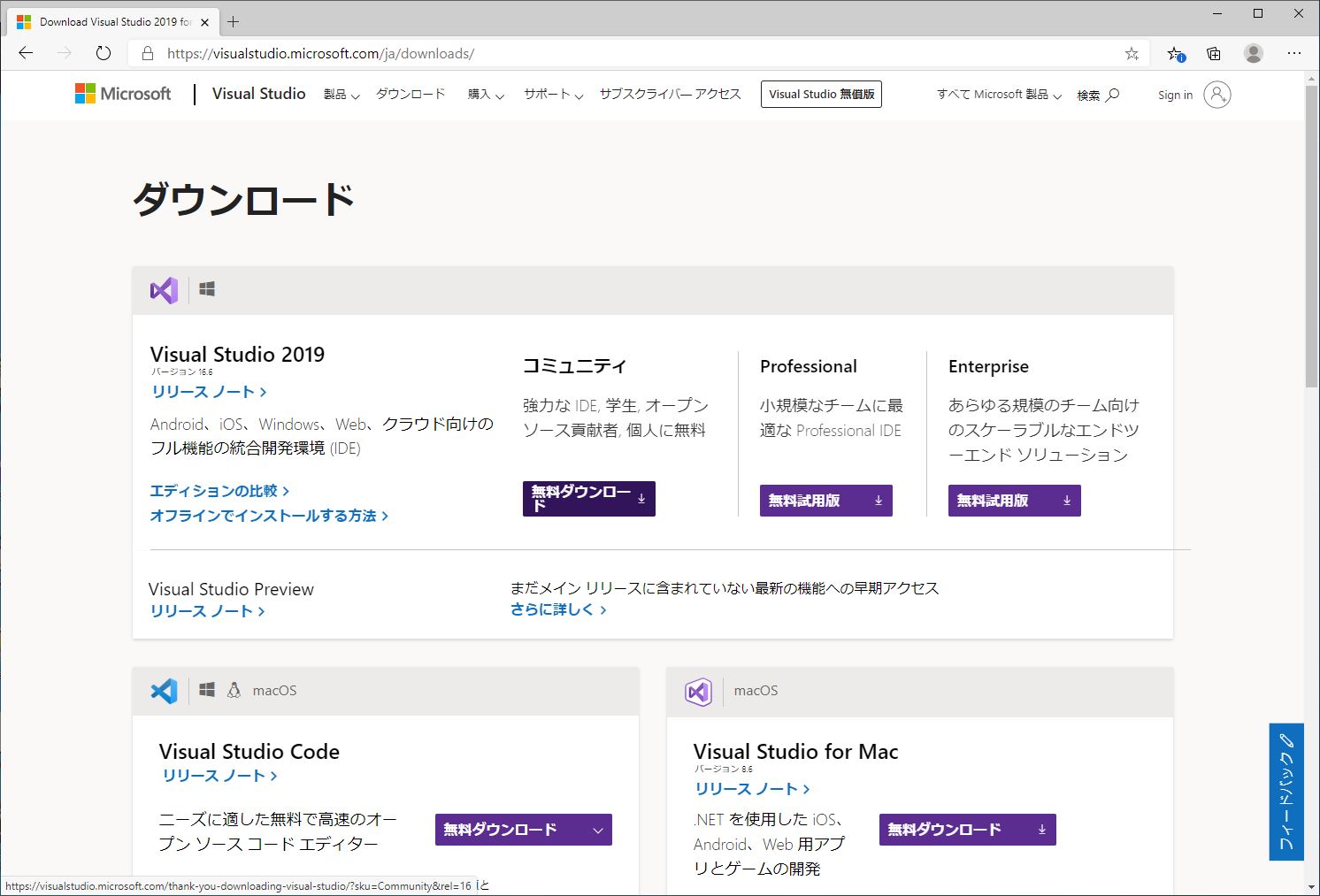
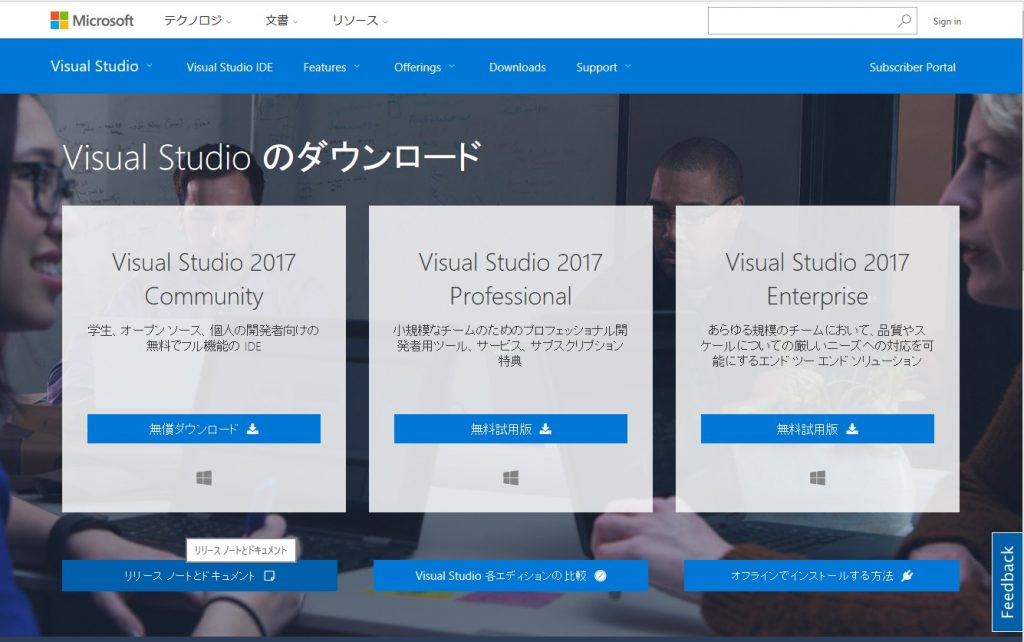
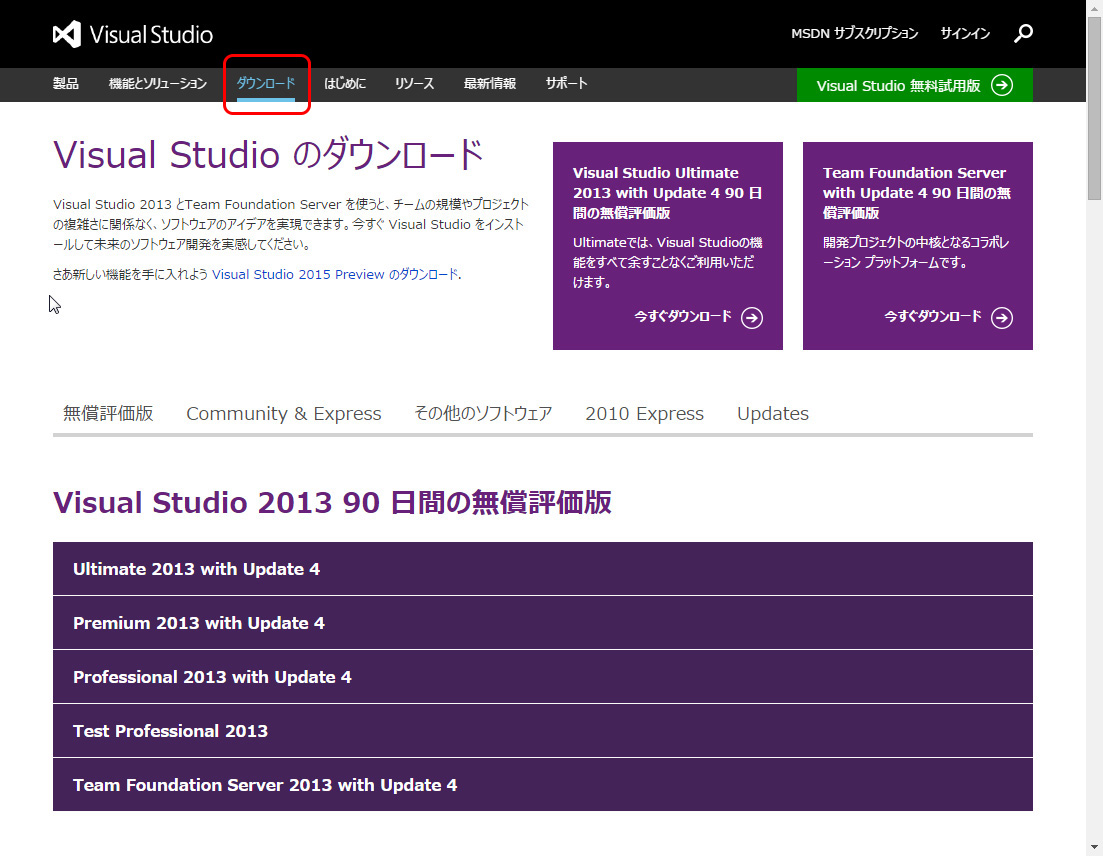
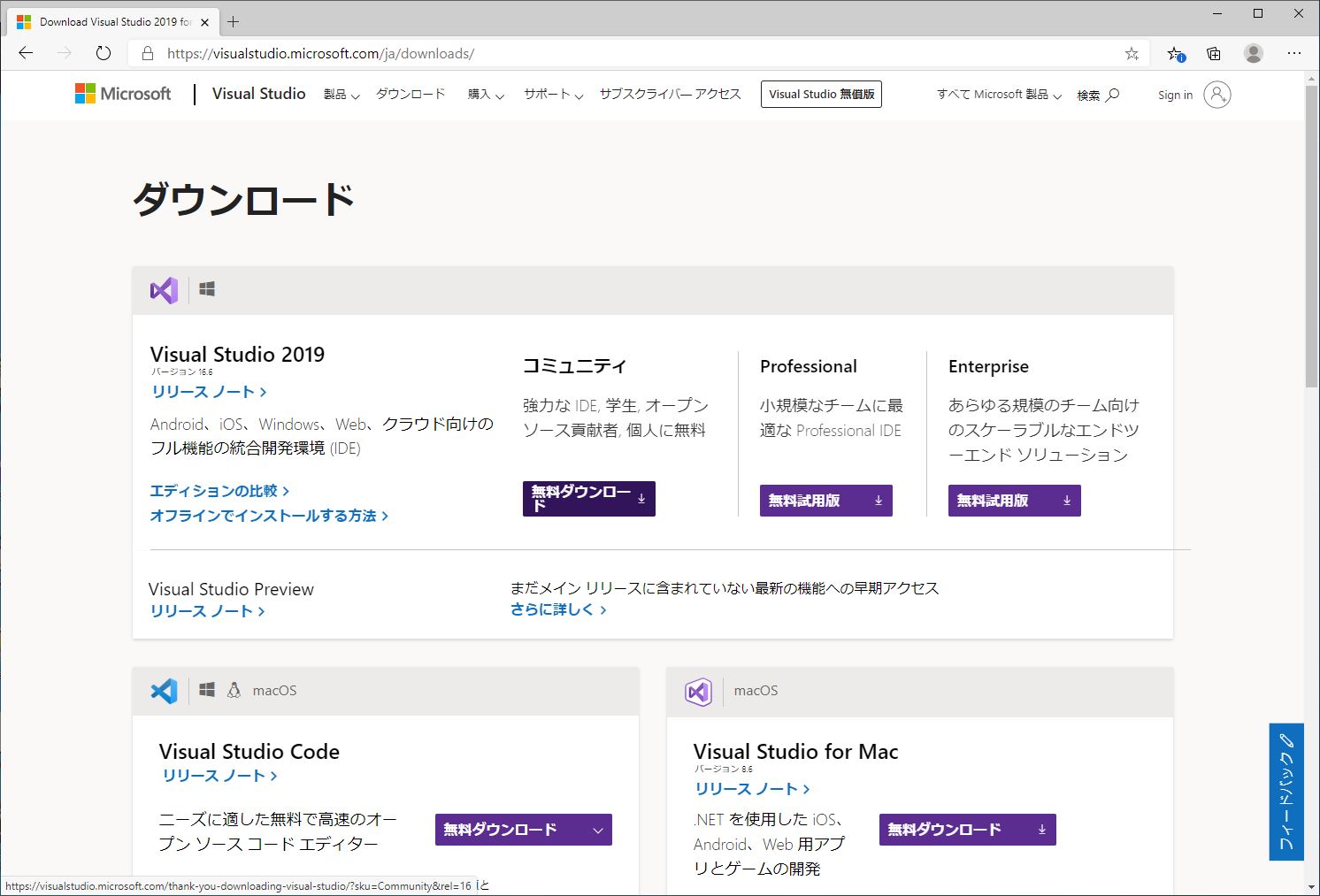
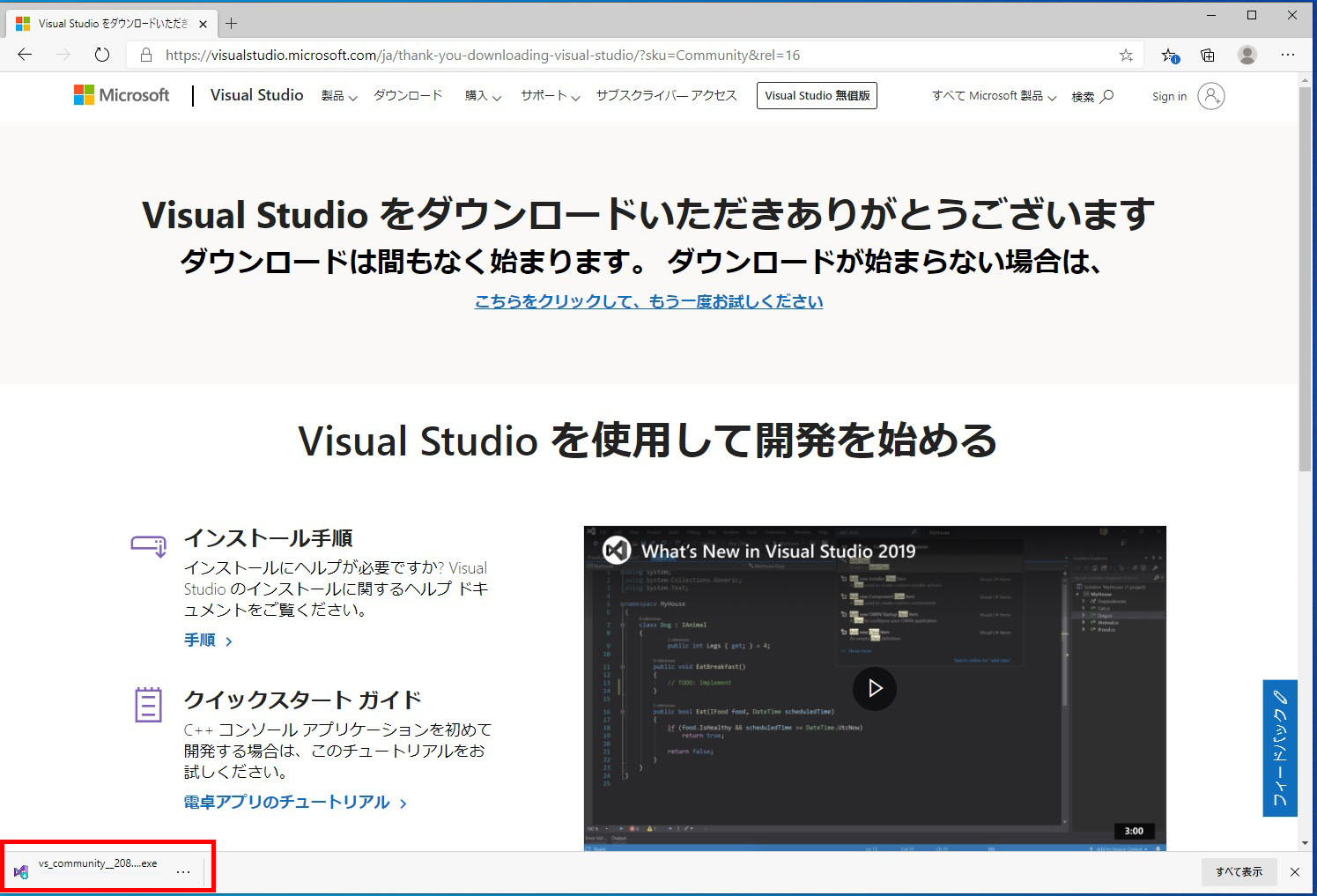
ダウンロードはここから
https://visualstudio.microsoft.com/ja/downloads/
無料のコミュニティ版が使える。

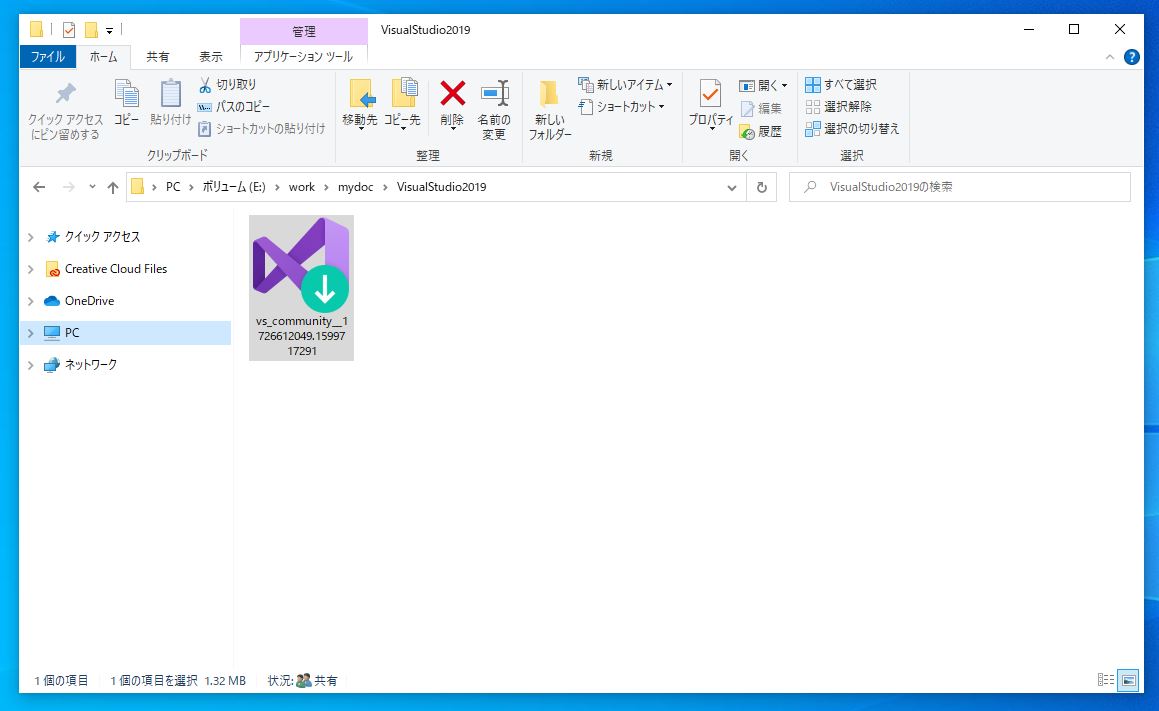
インストーラーをPCに保存
インストーラは適当な場所にコピーしておく。
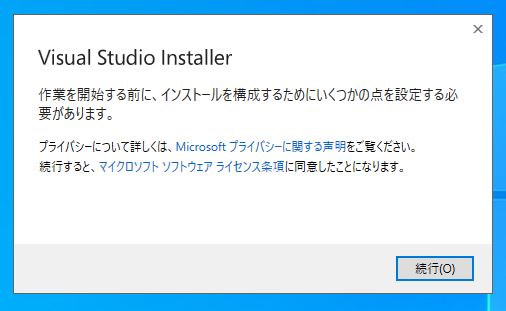
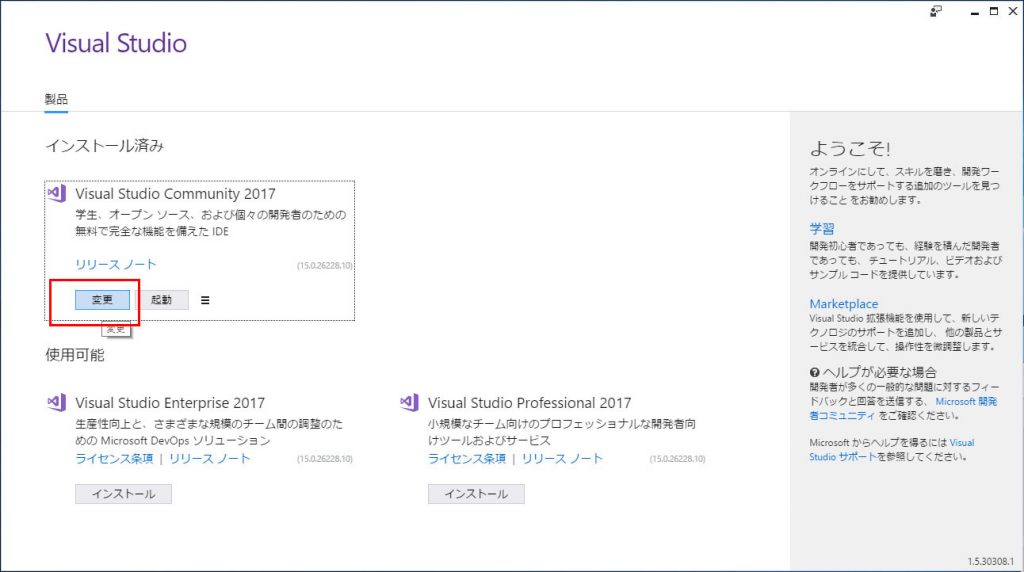
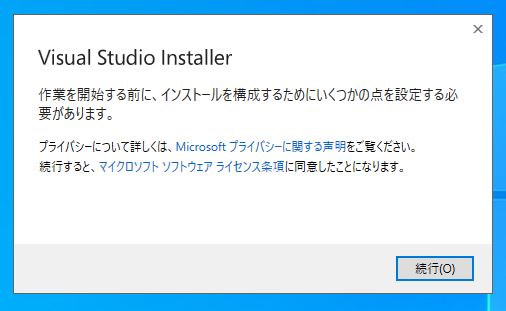
インストーラを起動、「続行」をクリック。
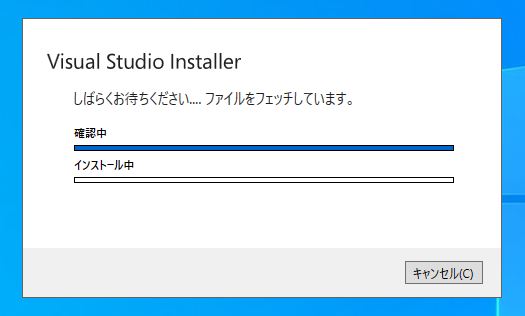
本体のダウンとインストールが始まる。終わるまでしばらく待つ。

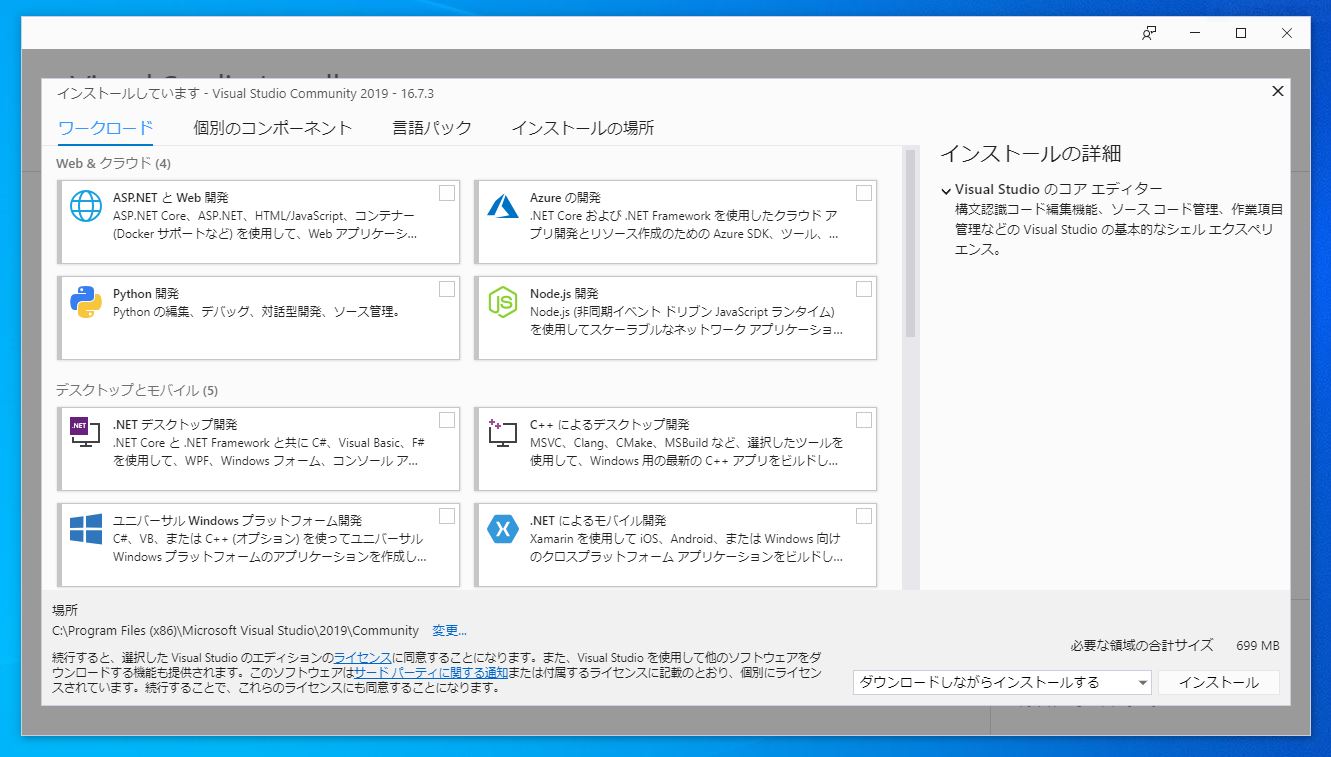
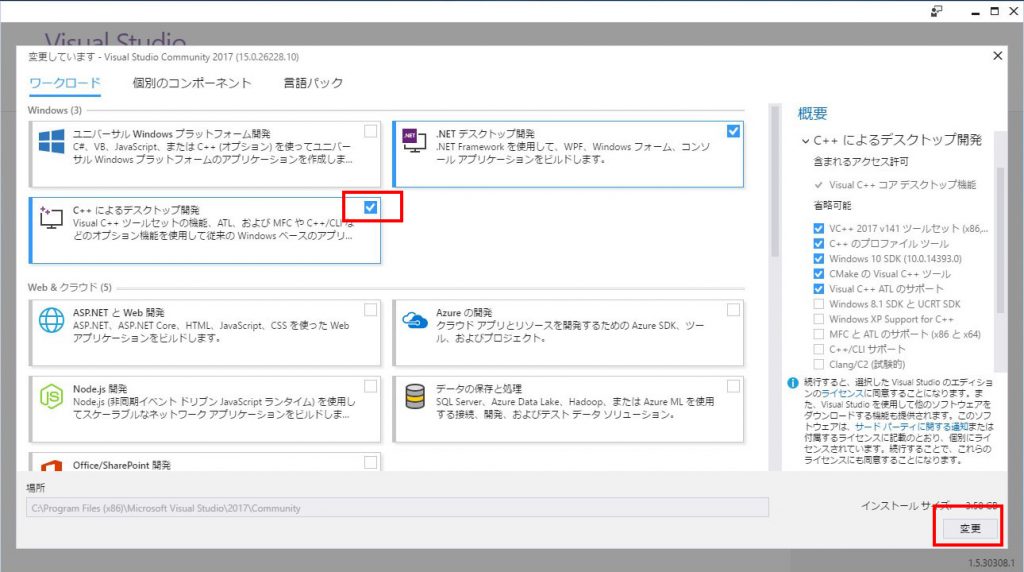
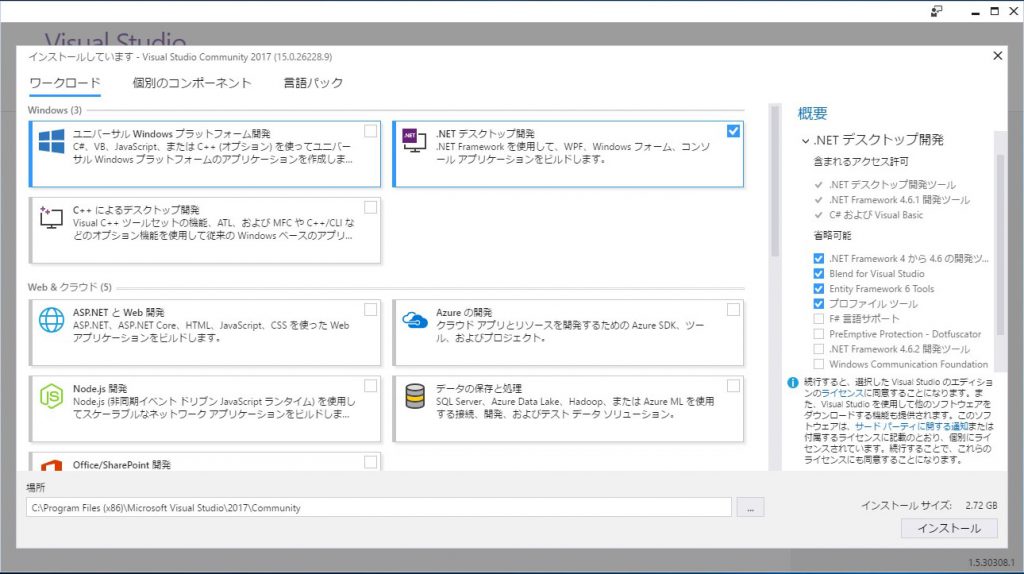
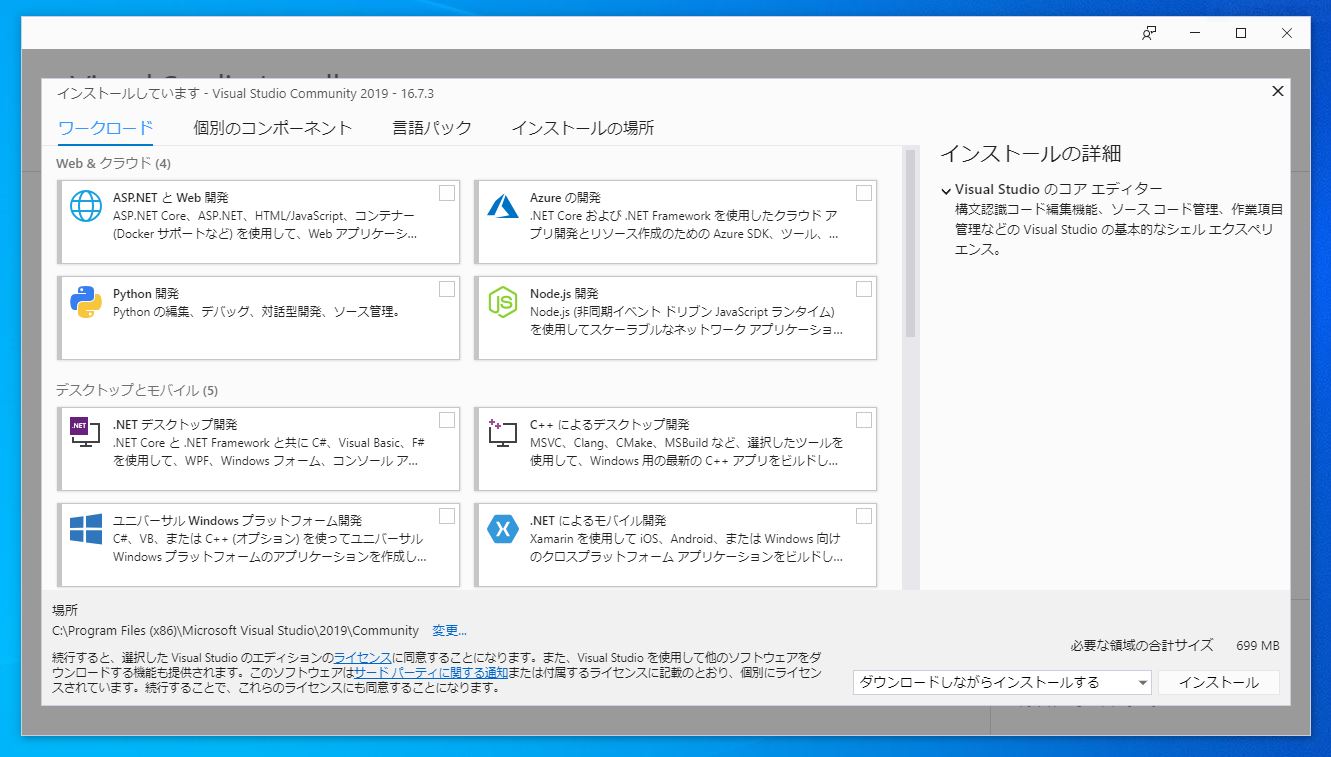
次に、インストールの選択画面となる。

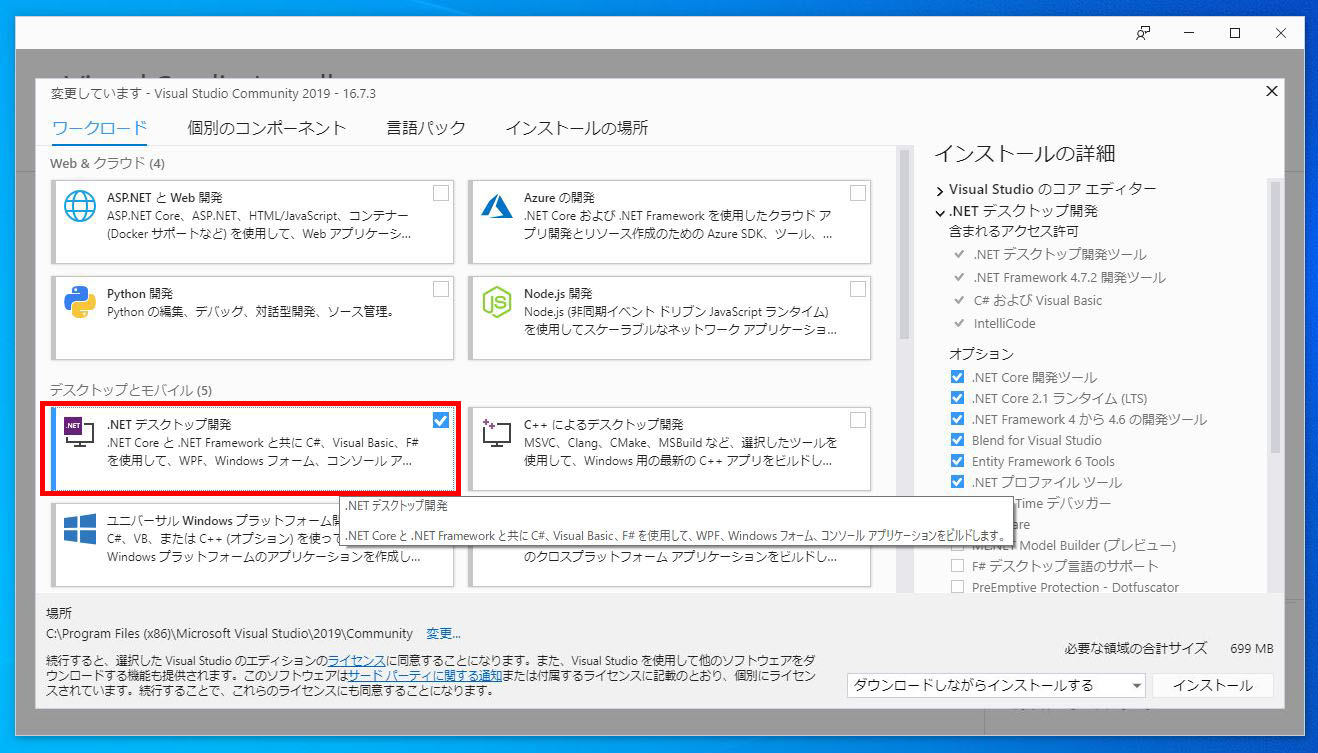
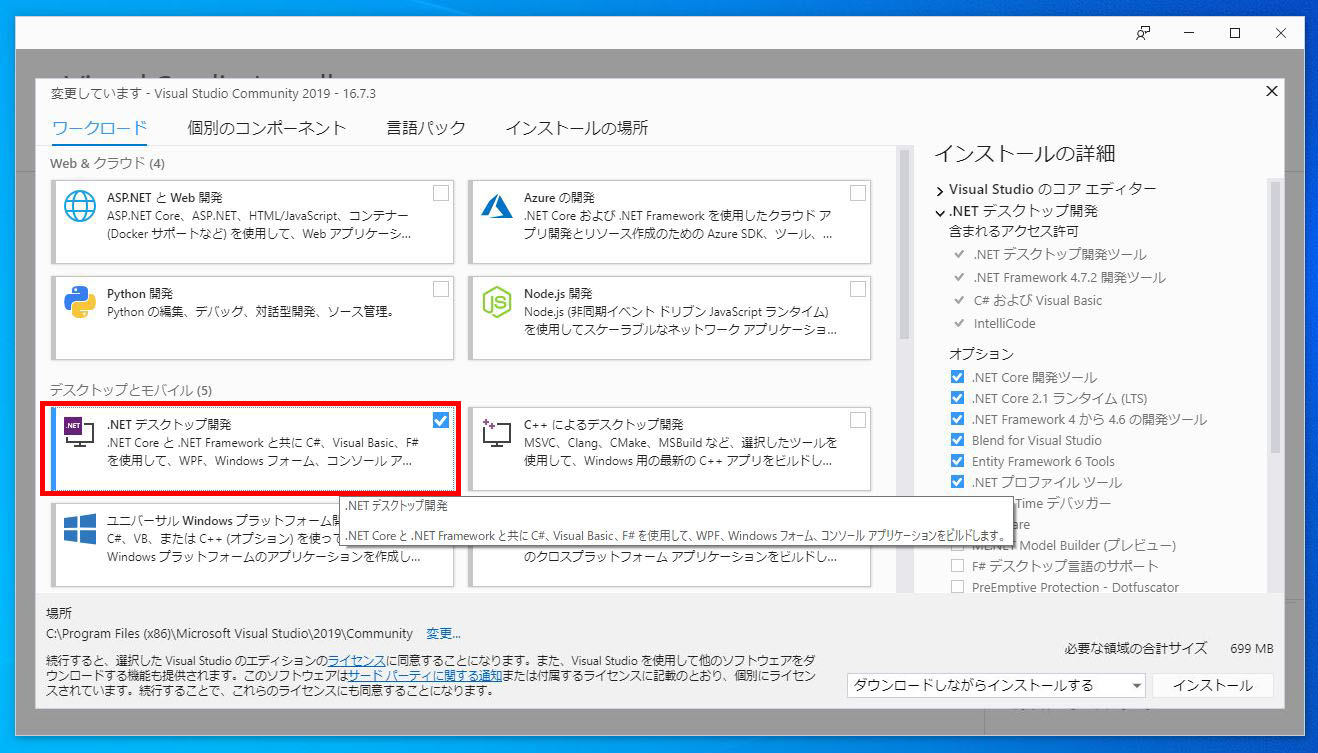
.netデスクトップ環境を選択。そして、右下の「インストール」をクリック。

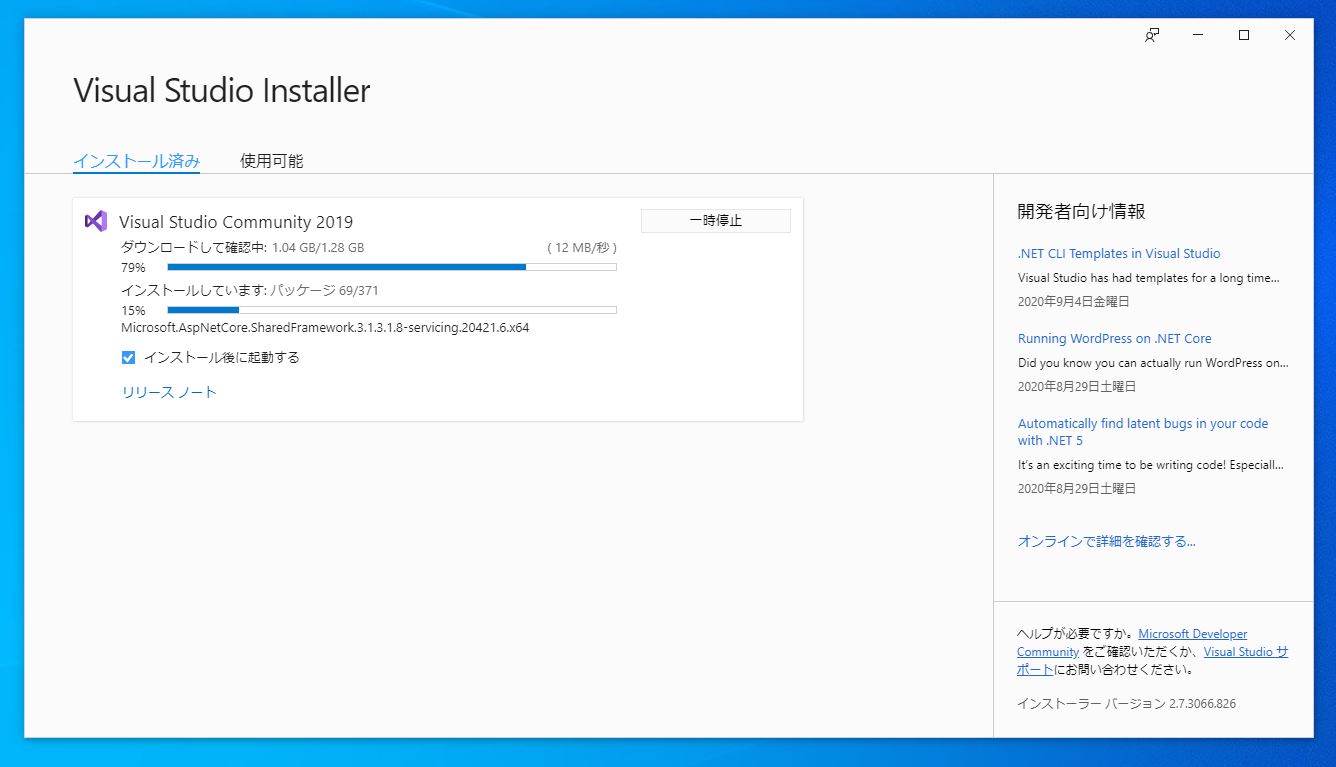
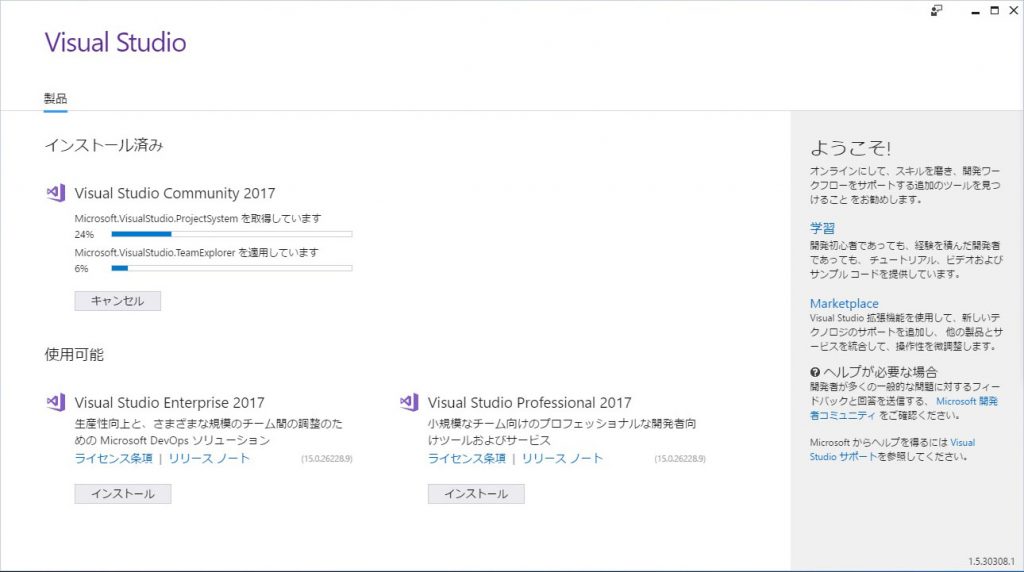
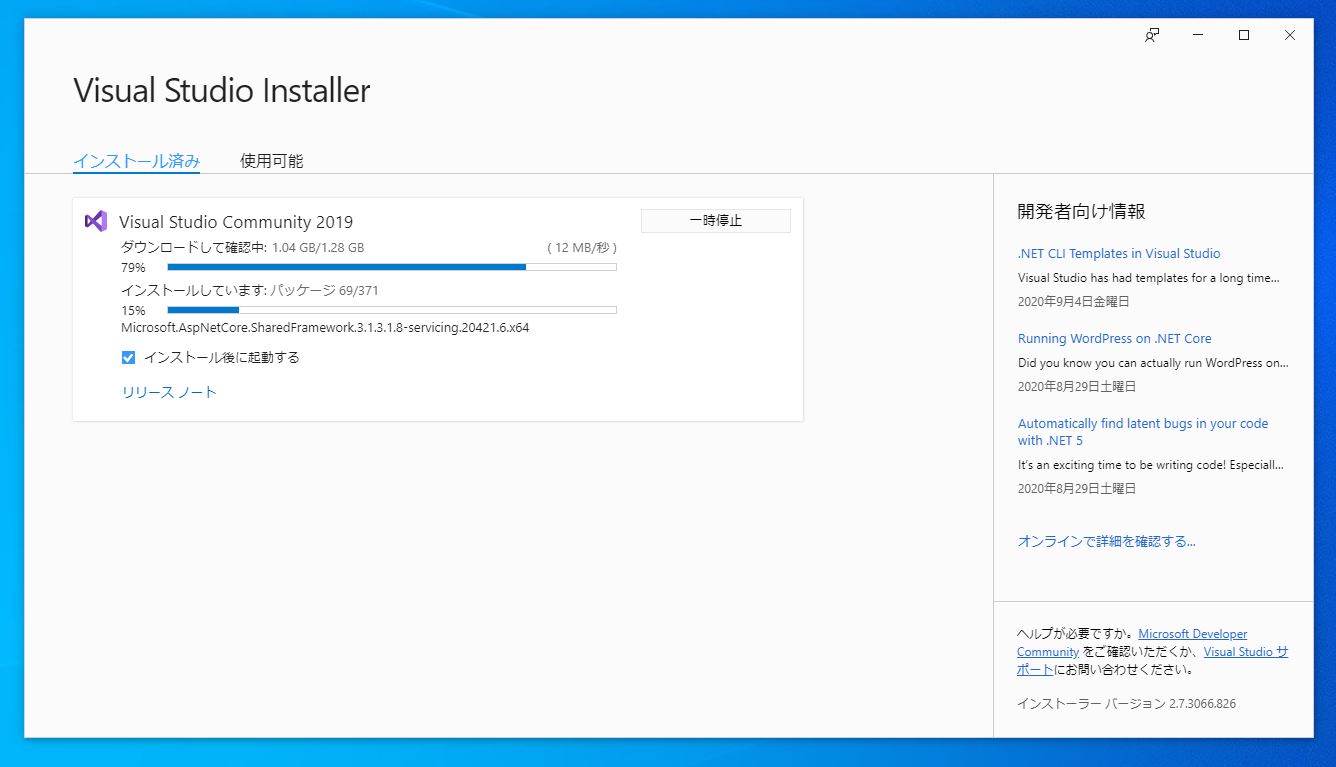
すると、.NET環境のインストールが始まる。

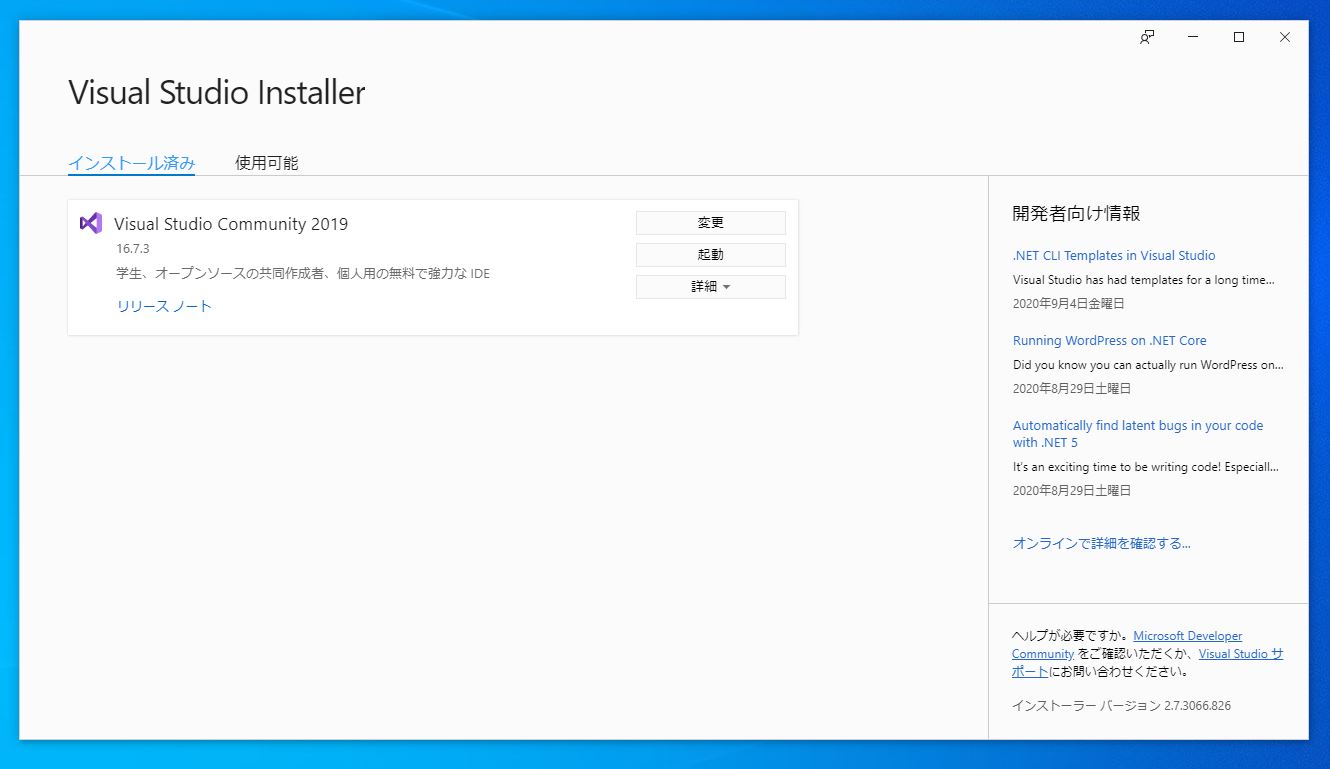
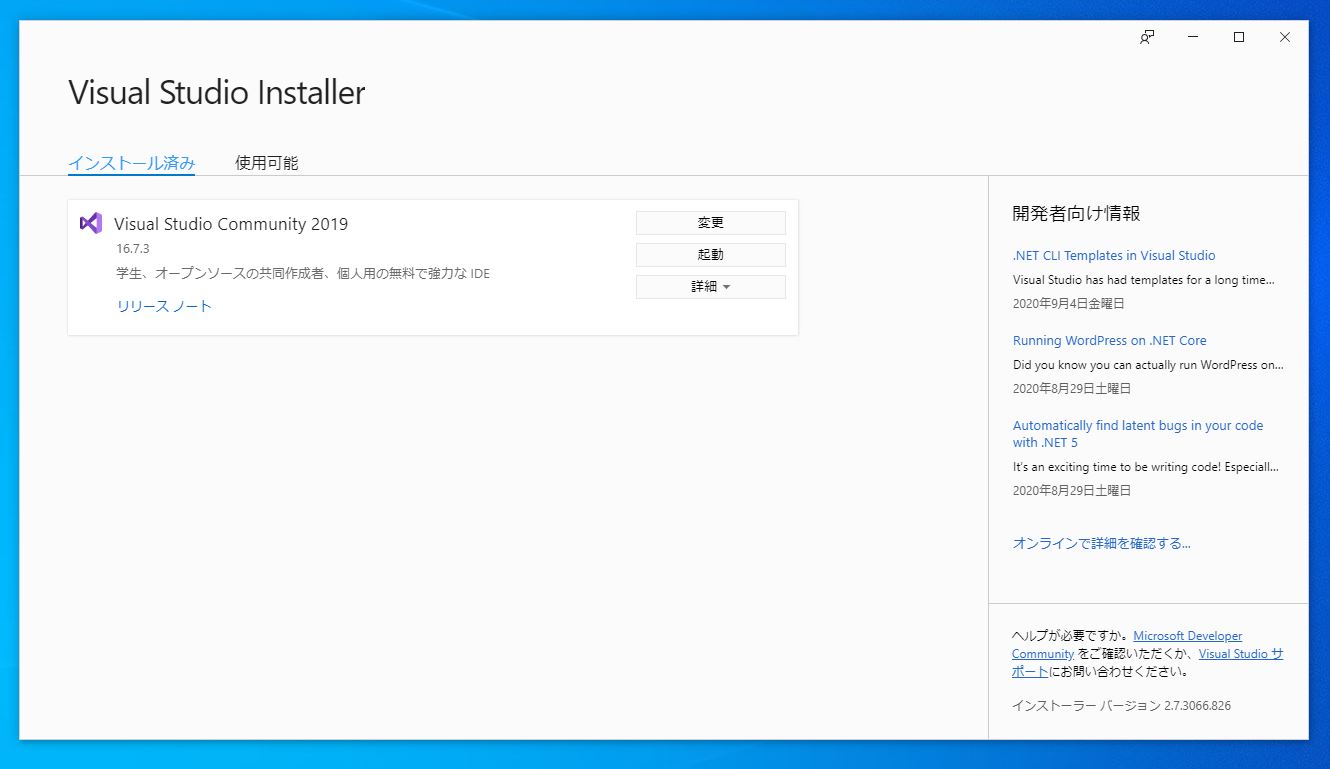
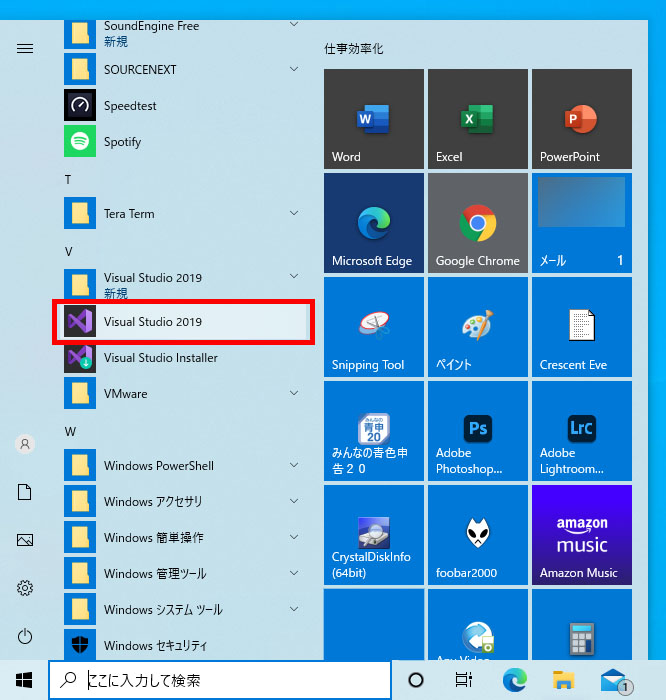
インストールが完了。スタートメニューにも登録されているはず。

ブレンドが起動するので、

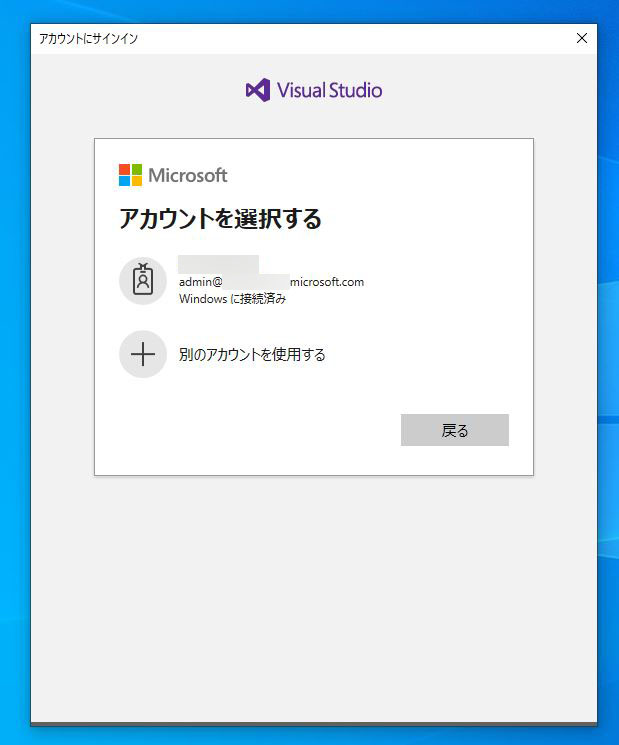
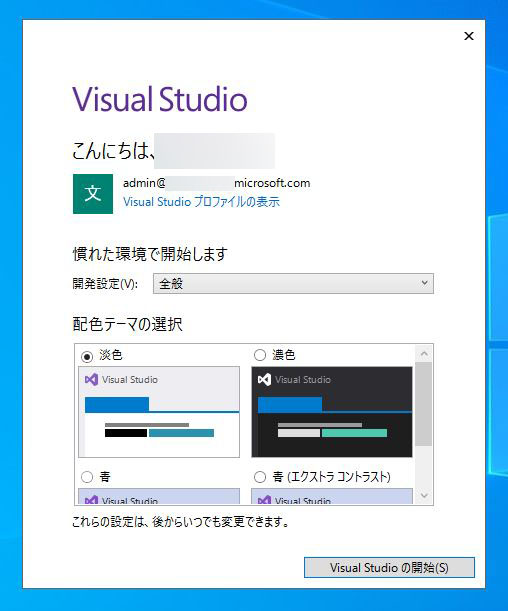
マイクロソフトのIDでサインインする。

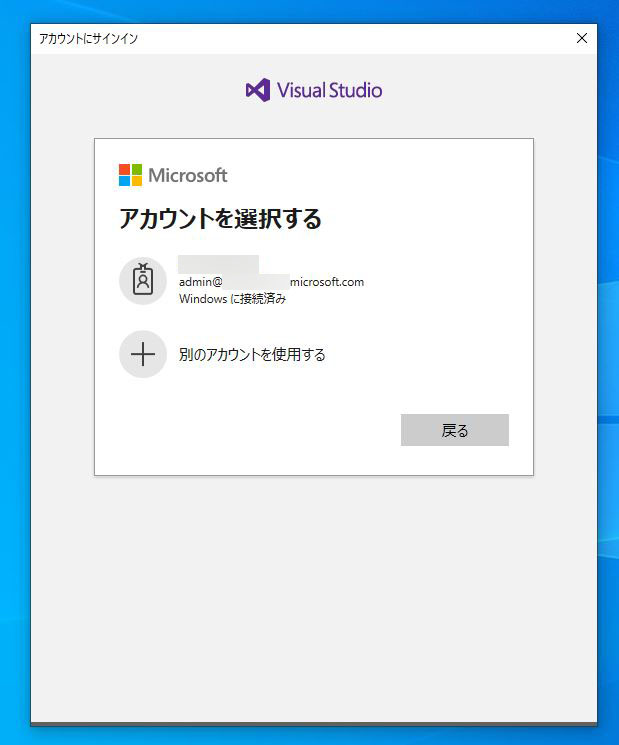
マイクロソフトのオフィスを使っているので、そのアカウントでサインイン。

準備中。しばらく待つ。

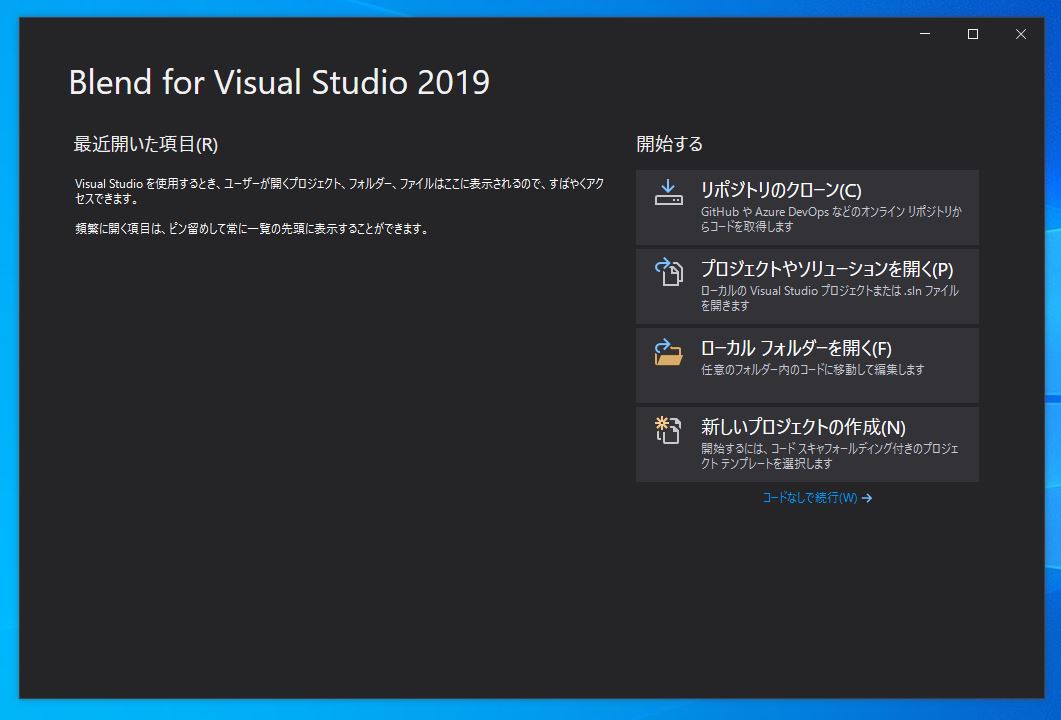
ブレンドが起動するので、これは一旦終了。

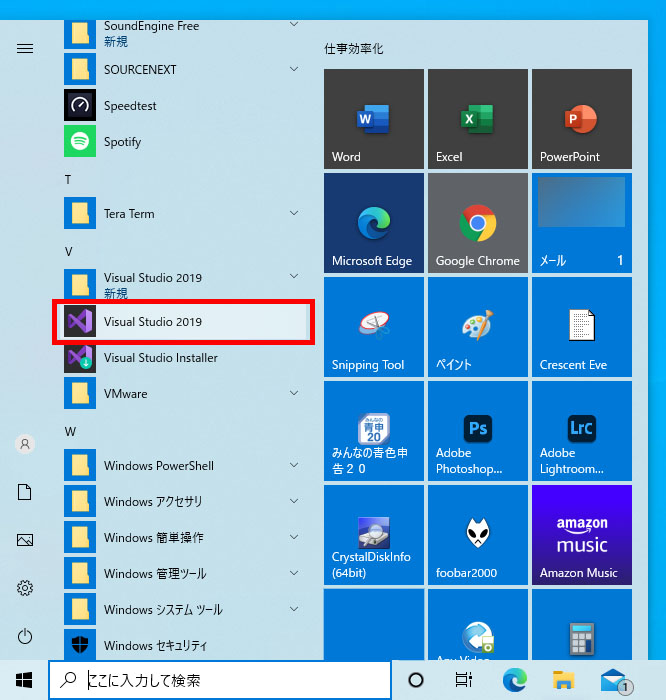
スタートメニューからVisual Studio2019を起動。

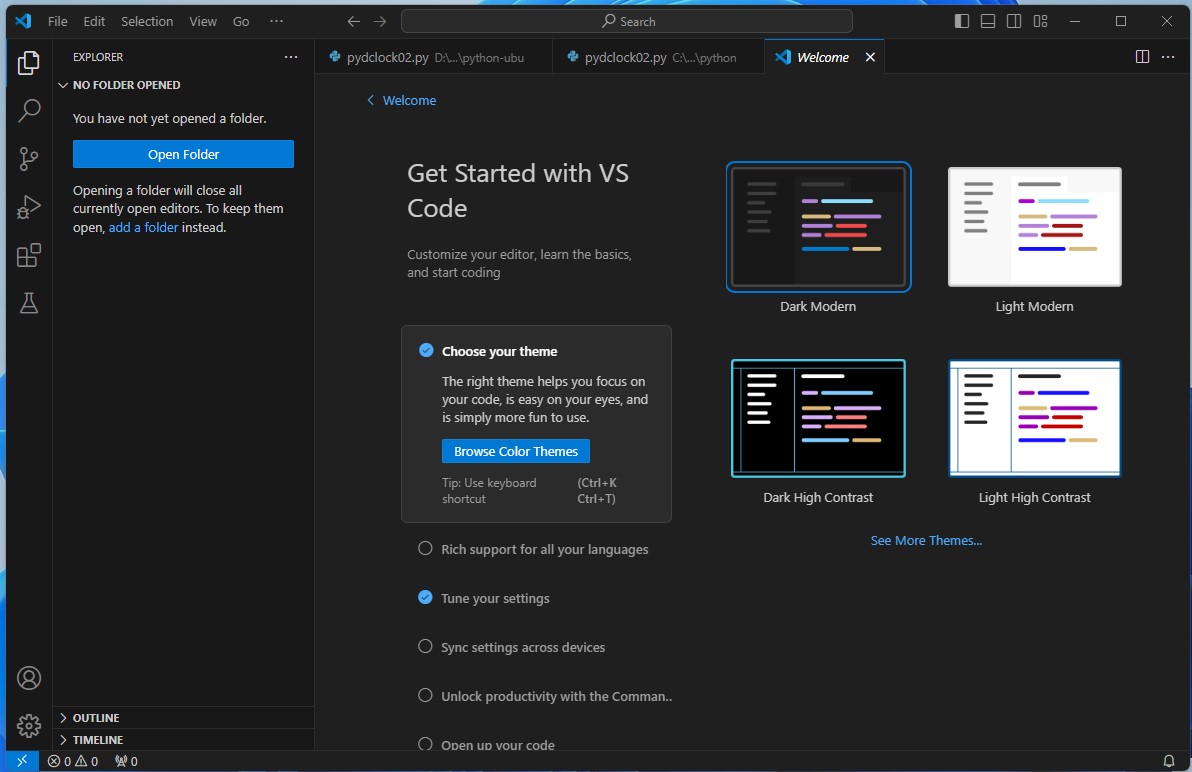
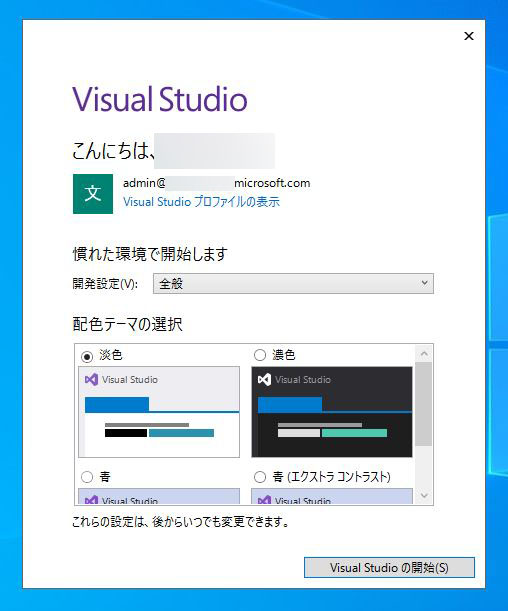
最初は、環境の設定が始まる。配色のテーマは以前の設定と同じ感じにした。

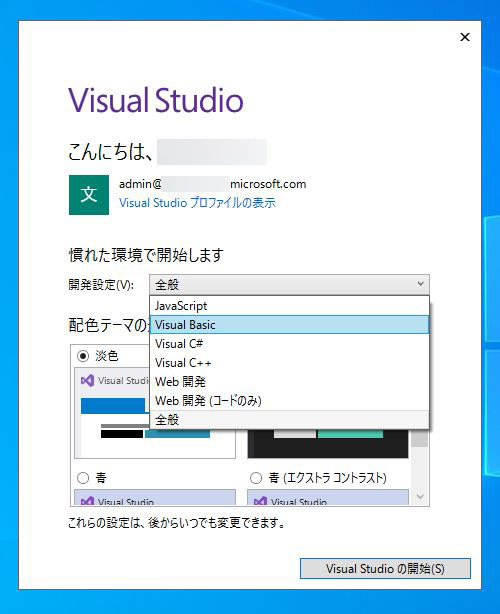
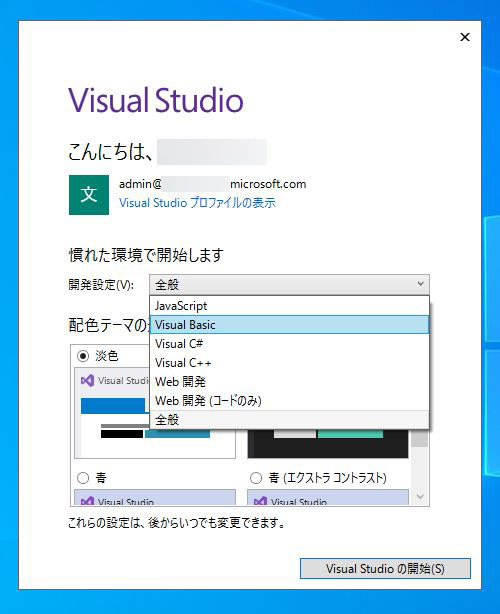
「開発設定」は「Visual Basic」を選択。

準備が始まるので、しばし待つ。

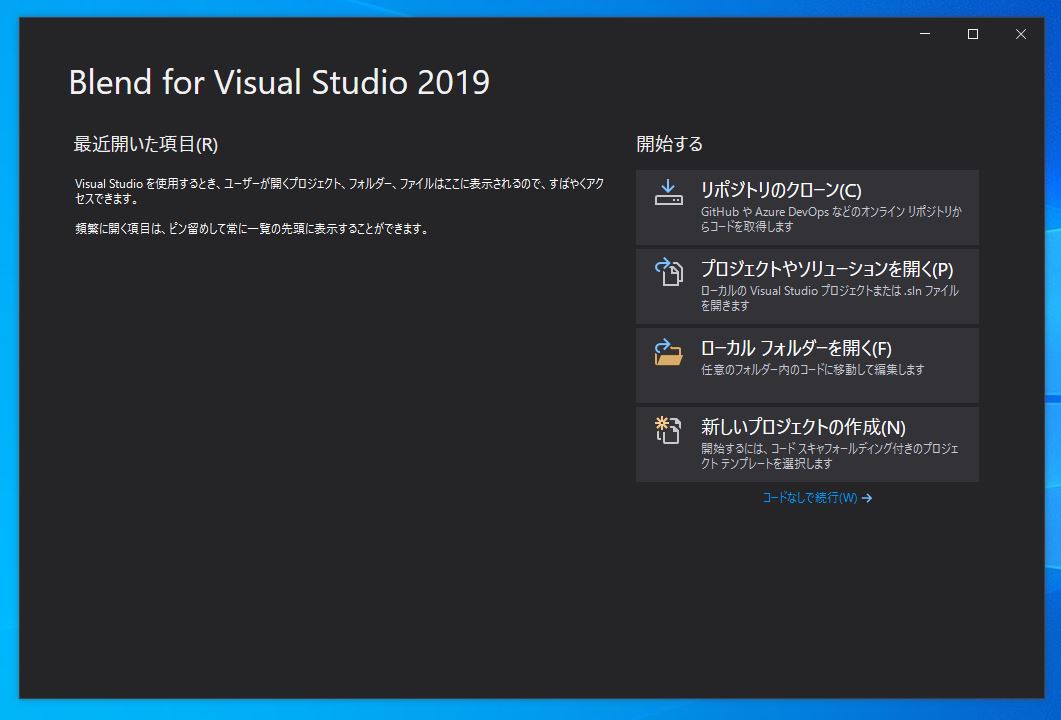
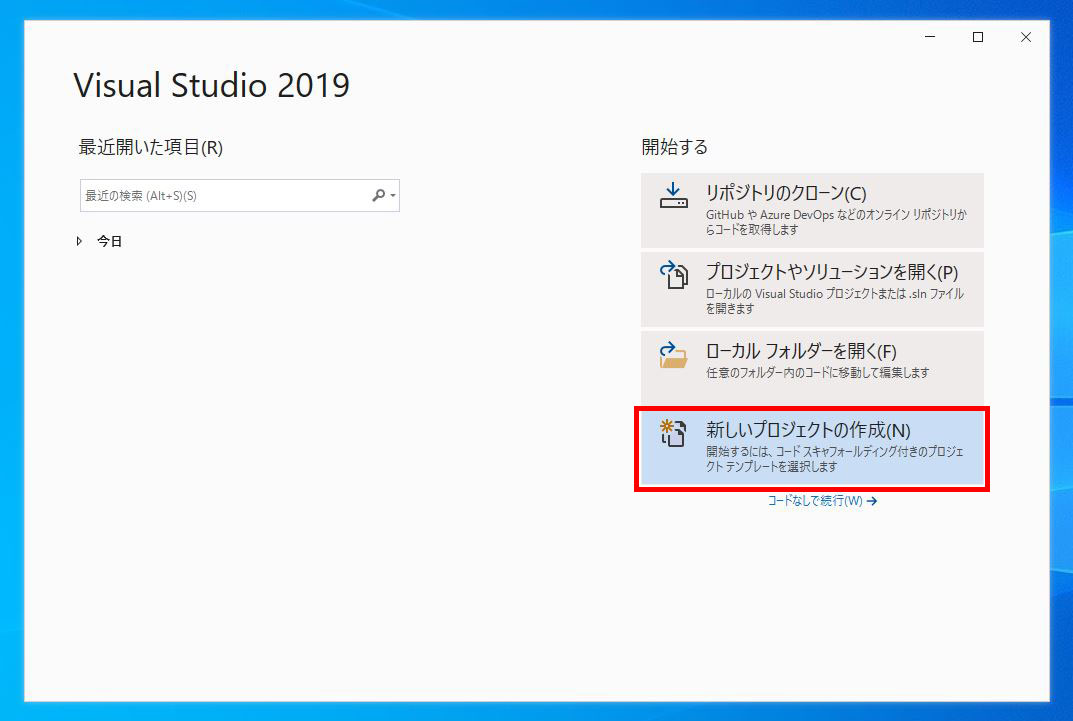
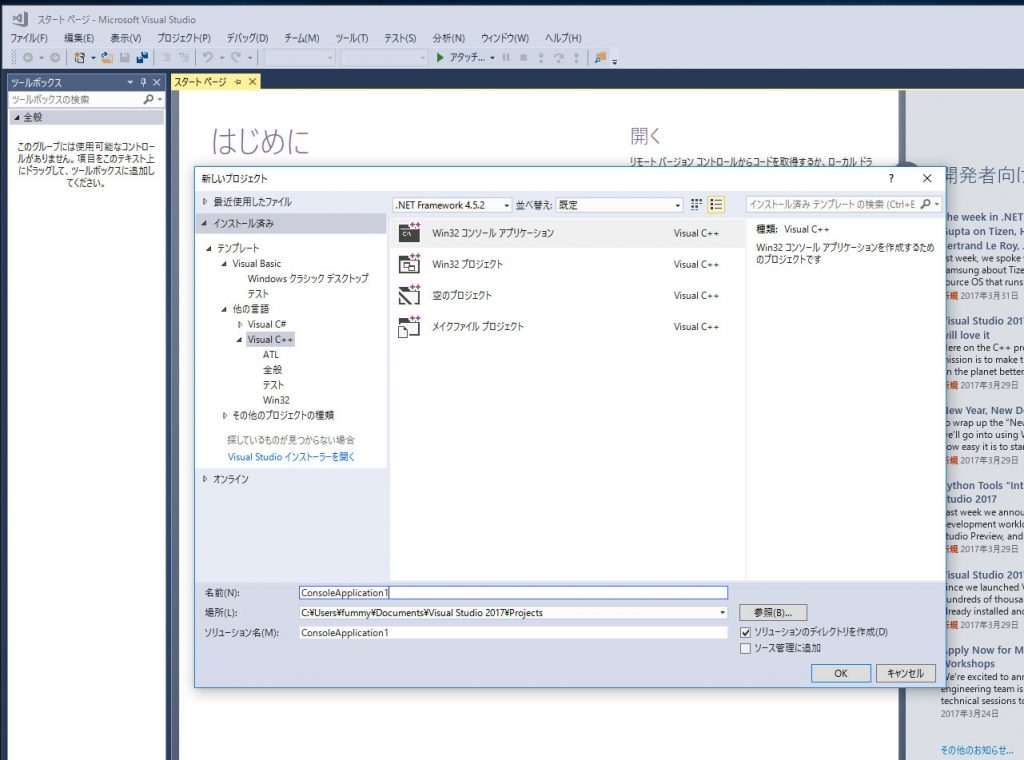
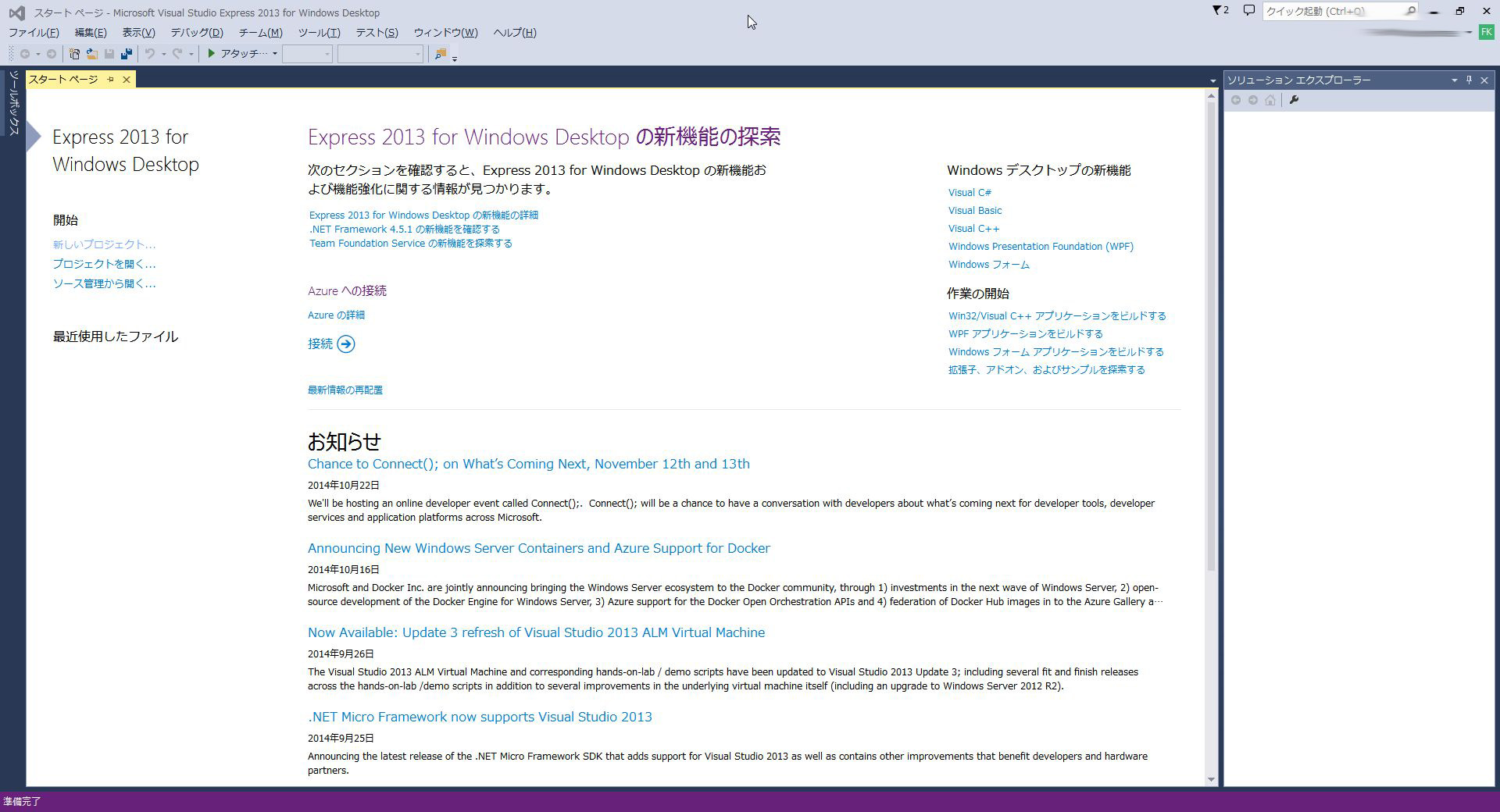
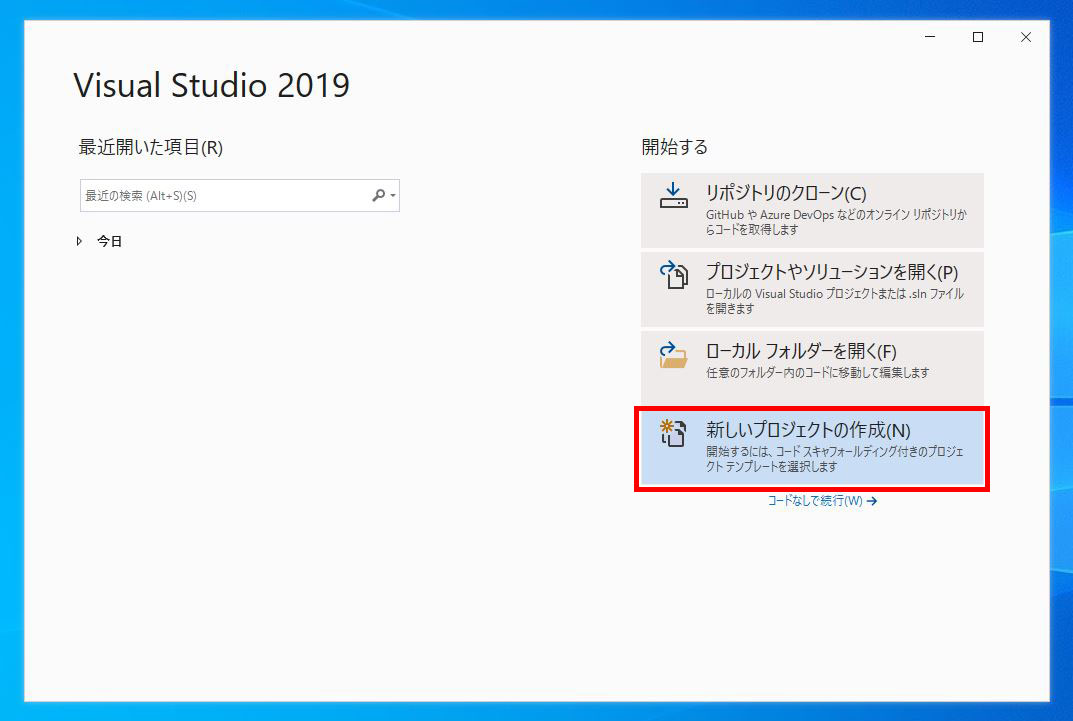
さあて、起動画面が出た。まずは簡単なものを作ってみる。「新しいプロジェクト作成」をクリック。

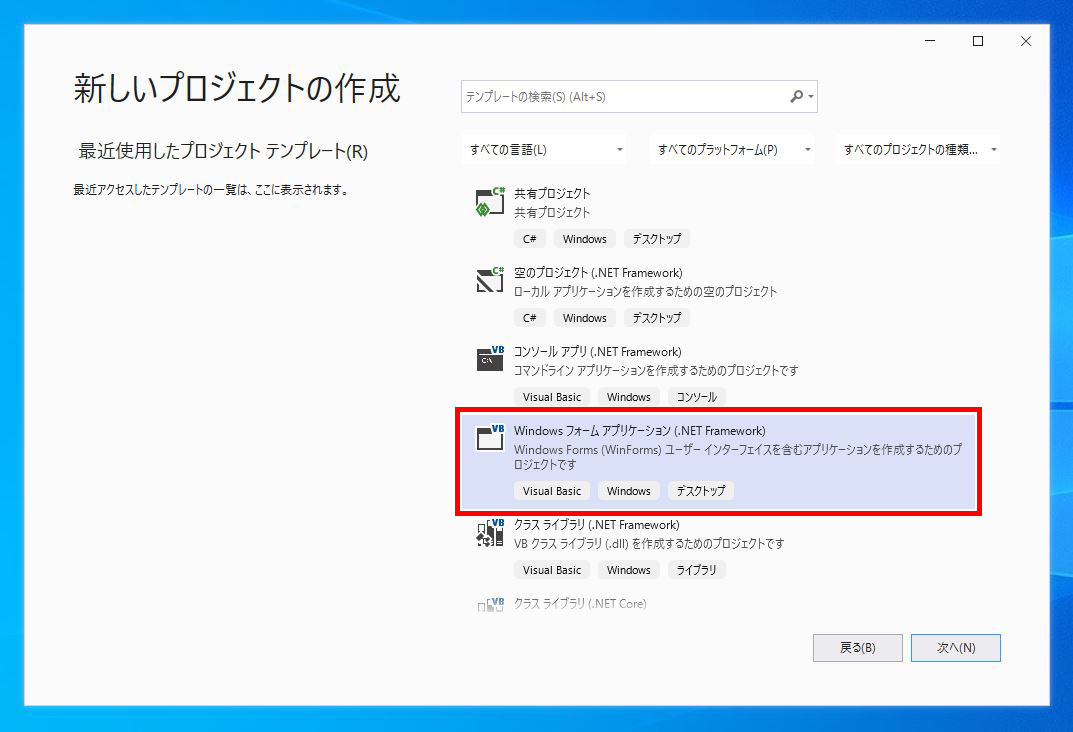
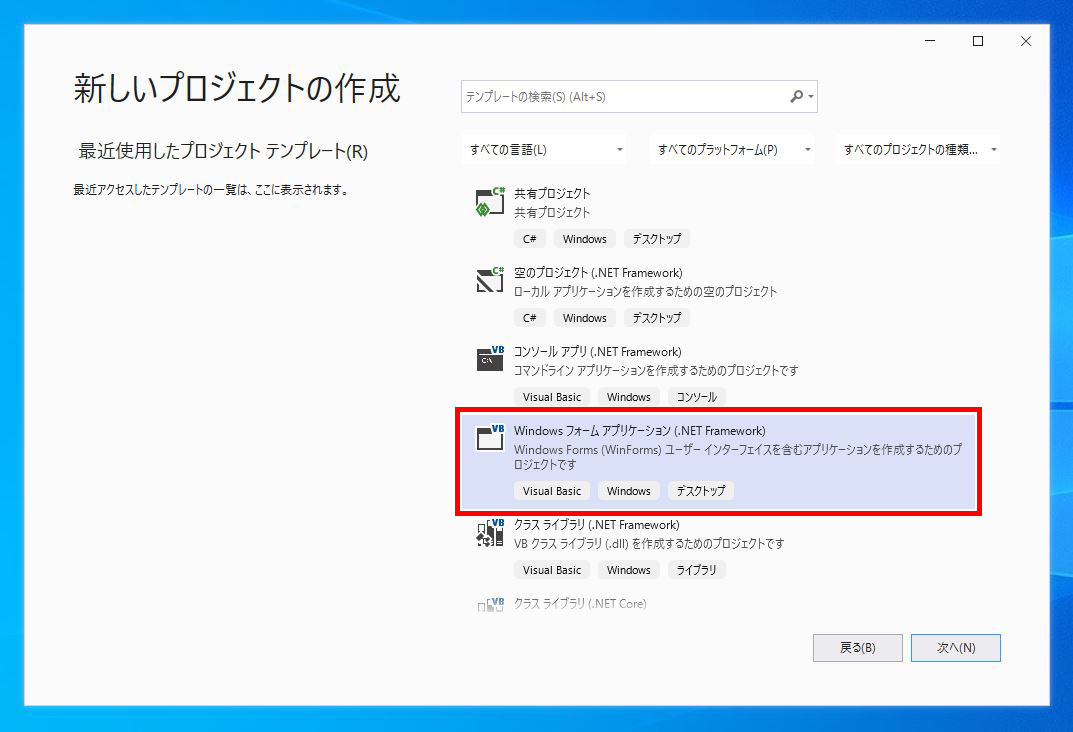
Visual Basicも色々な物が作れる。昔からよく使っていた、プロジェクトのテンプレートは「Windows フォームアプリケーション」を選択。そして「次へ」ボタンをクリック。

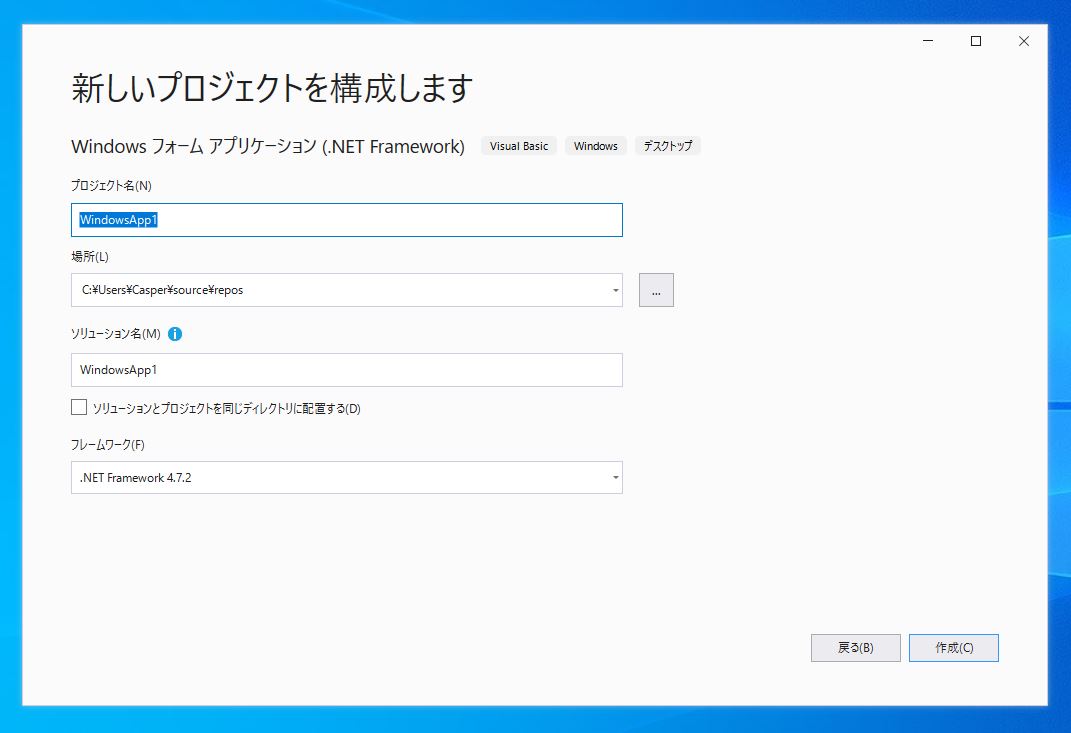
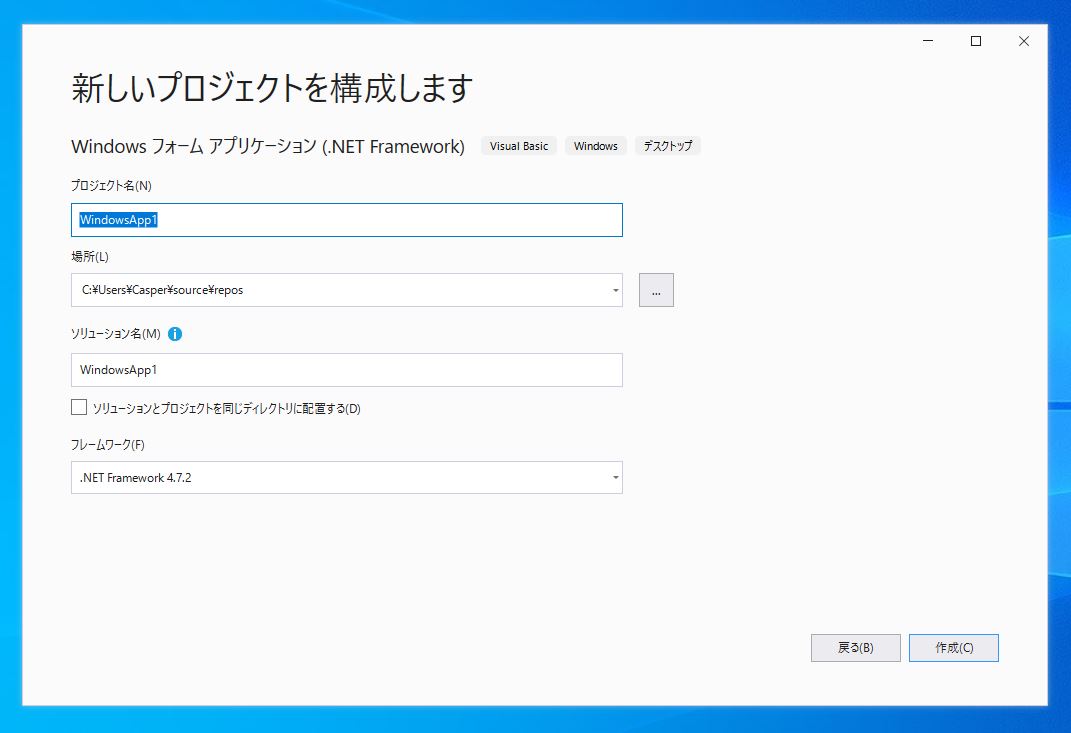
プロジェクト名や保存場所などの設定。今回は試しなので、初期設定のままで、「作成」ボタンをクリック。

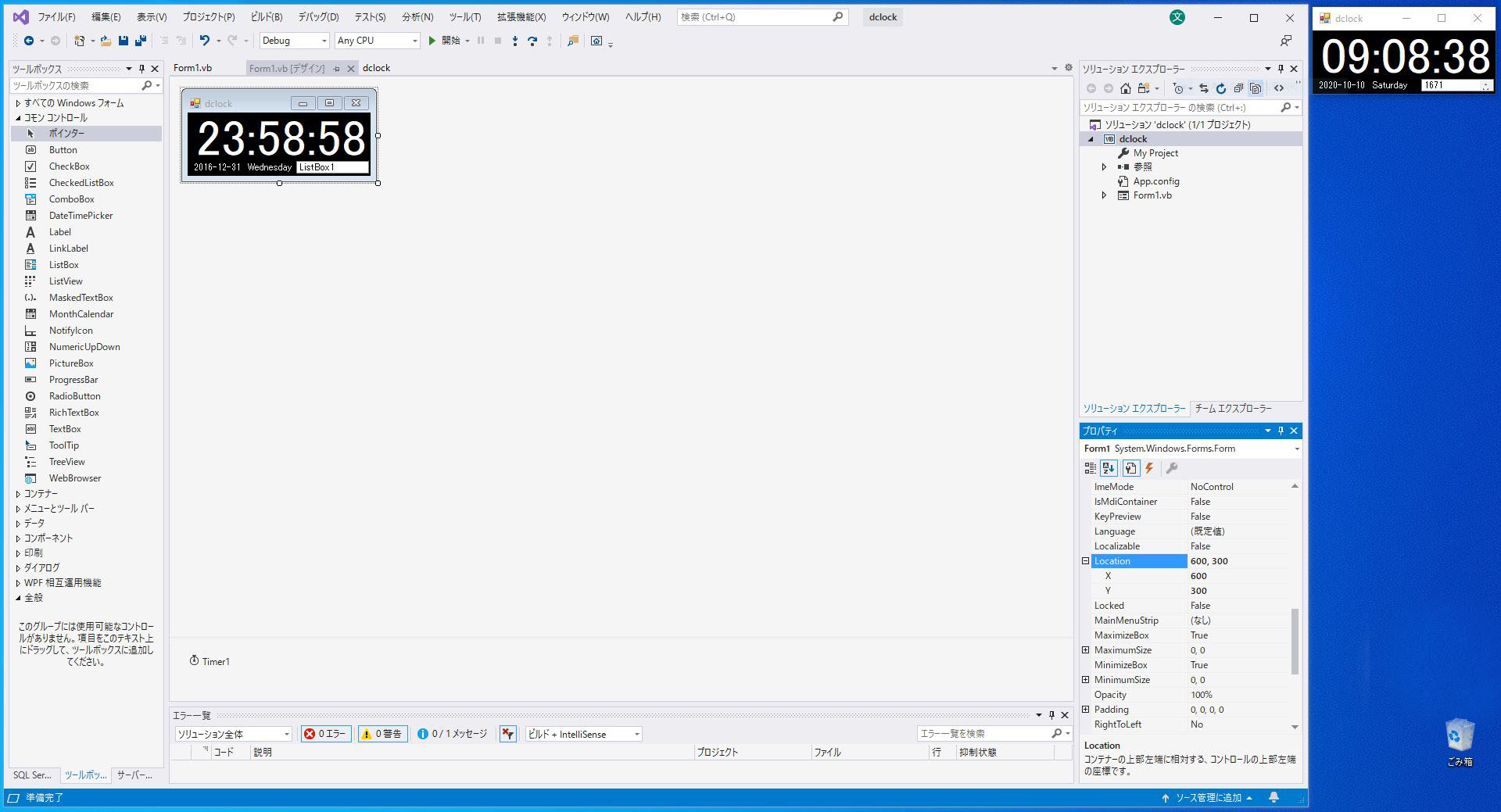
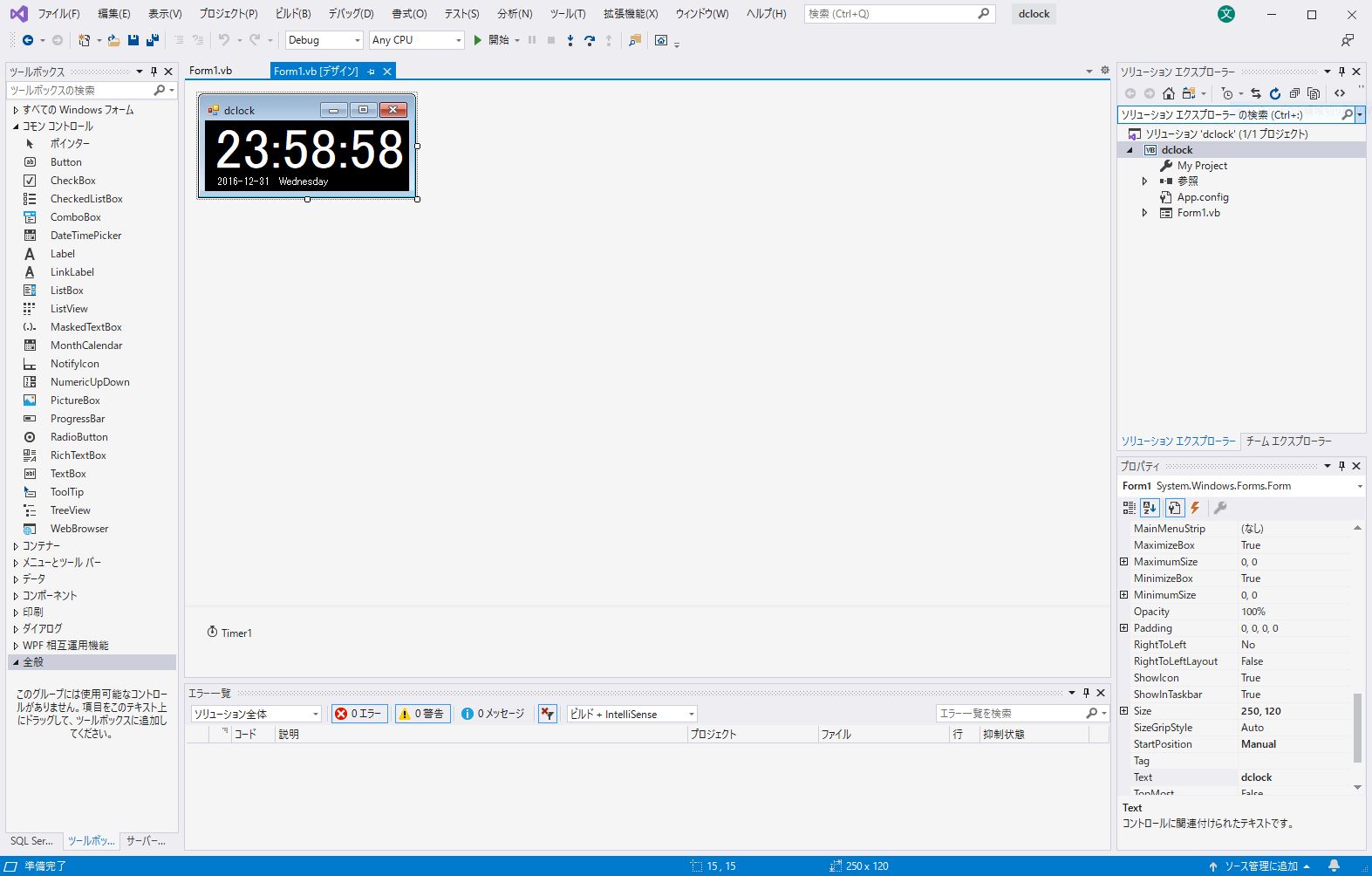
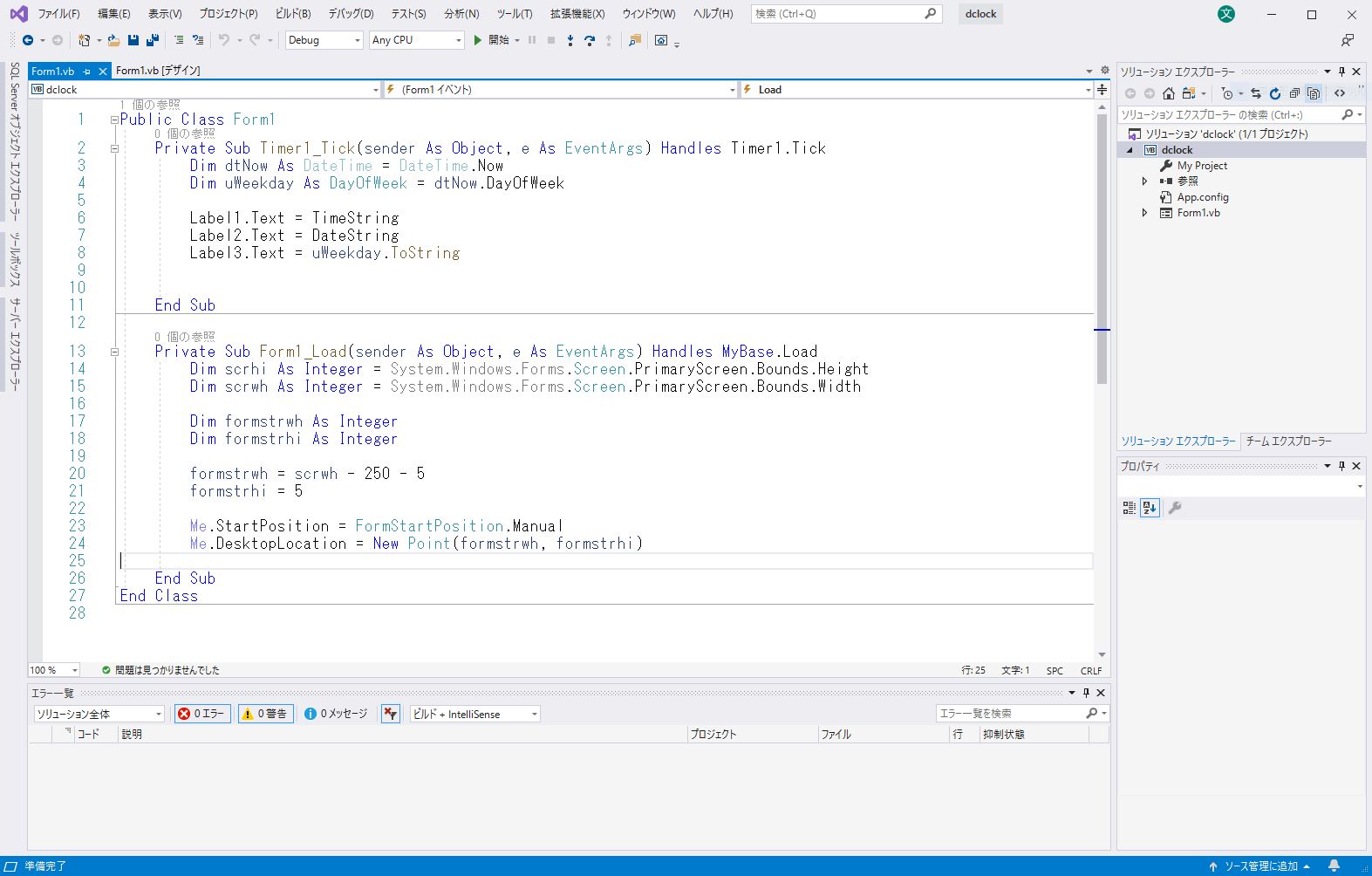
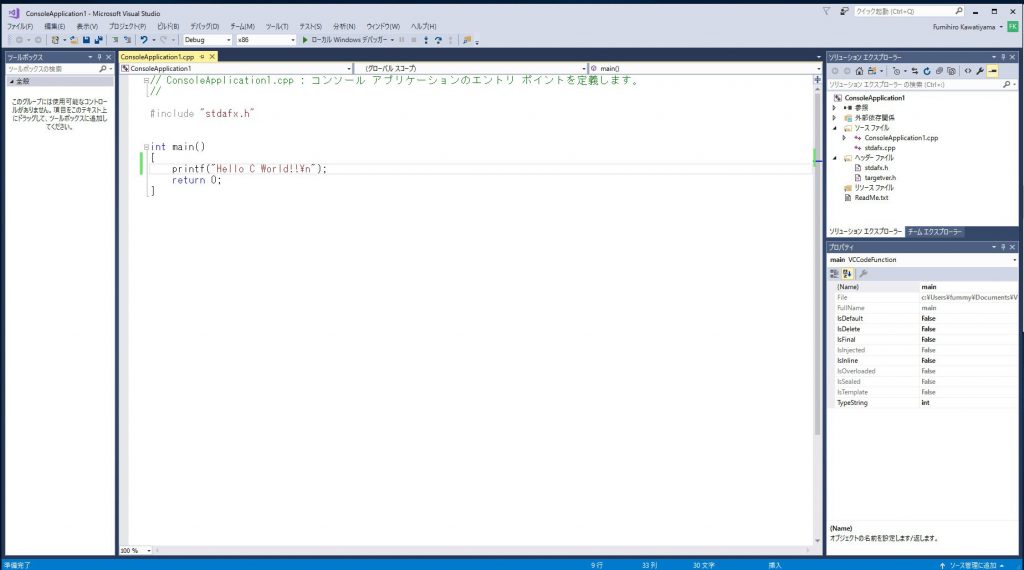
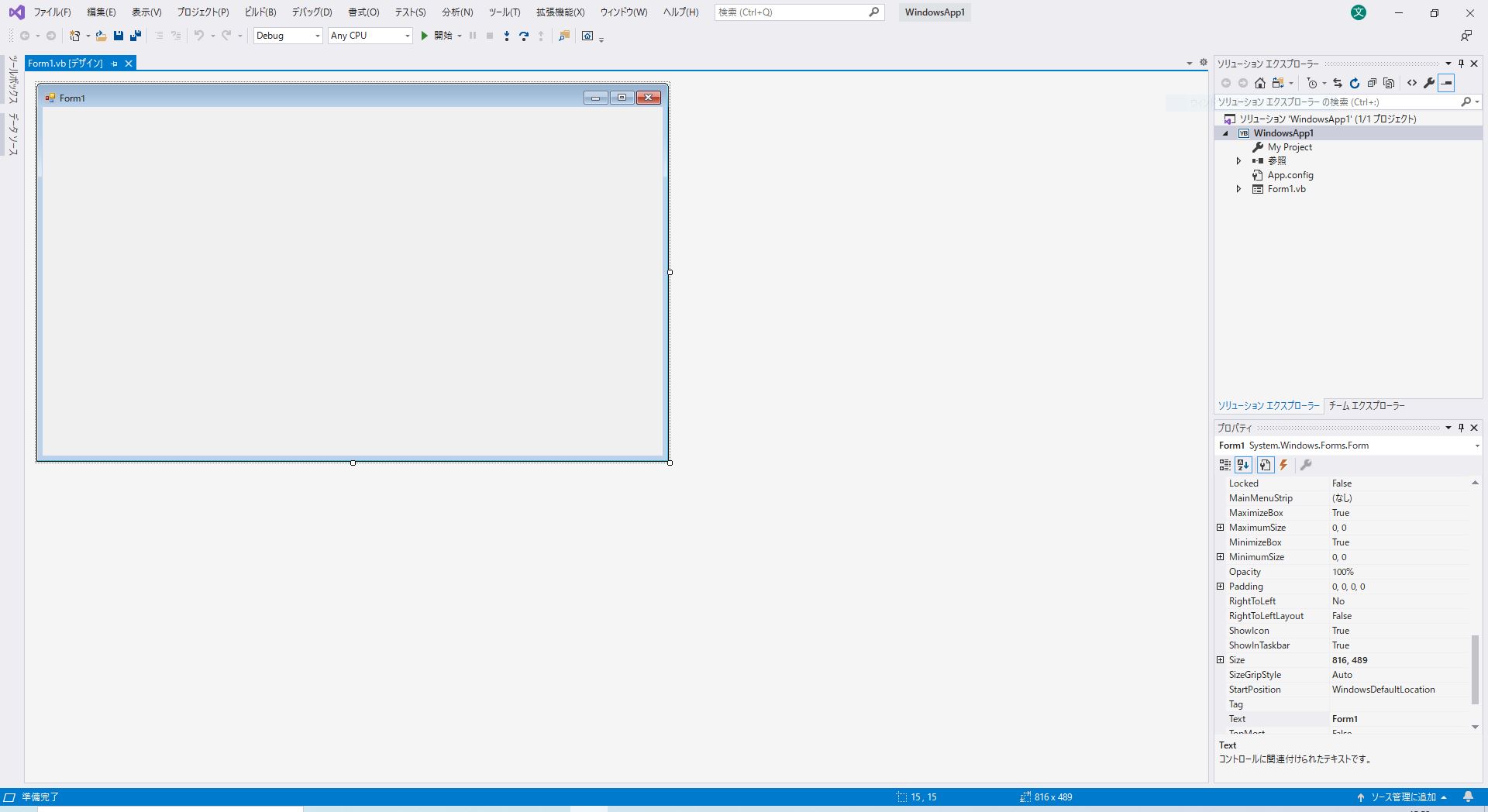
いやあ、見慣れた開発環境(IDE)が出てきた。

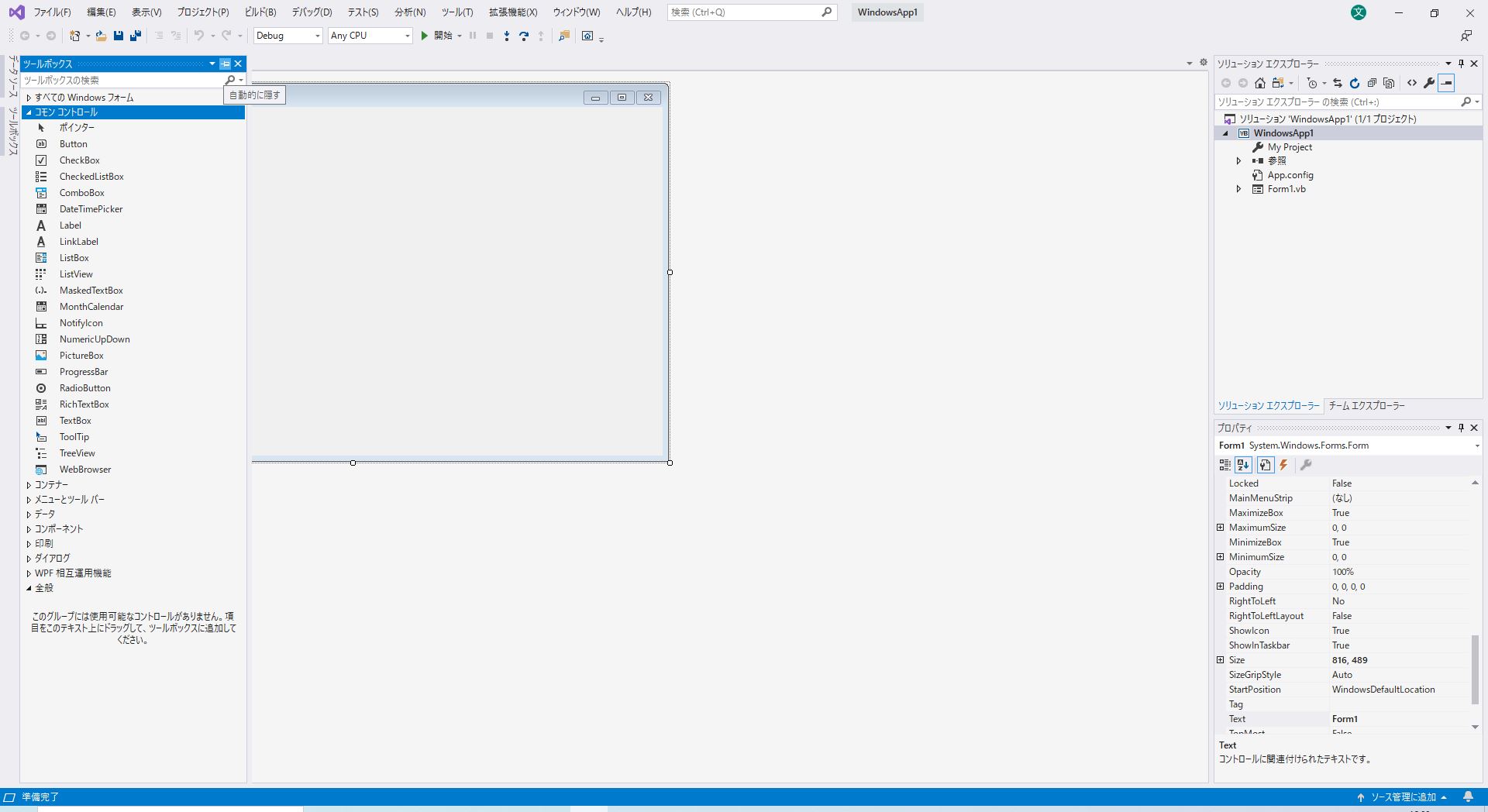
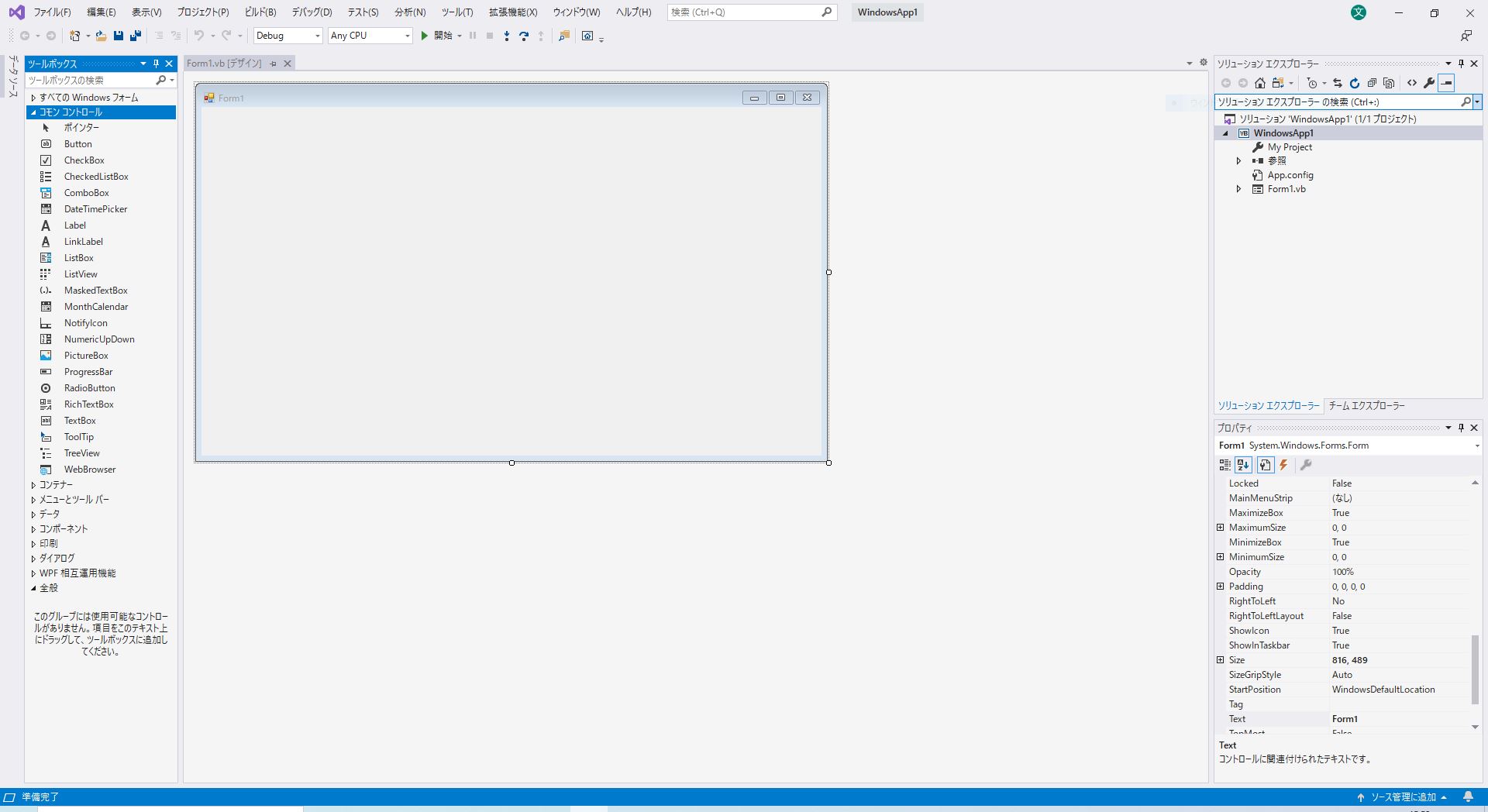
ツールボックスはピン止めして、いつも表示するようにしておいた。


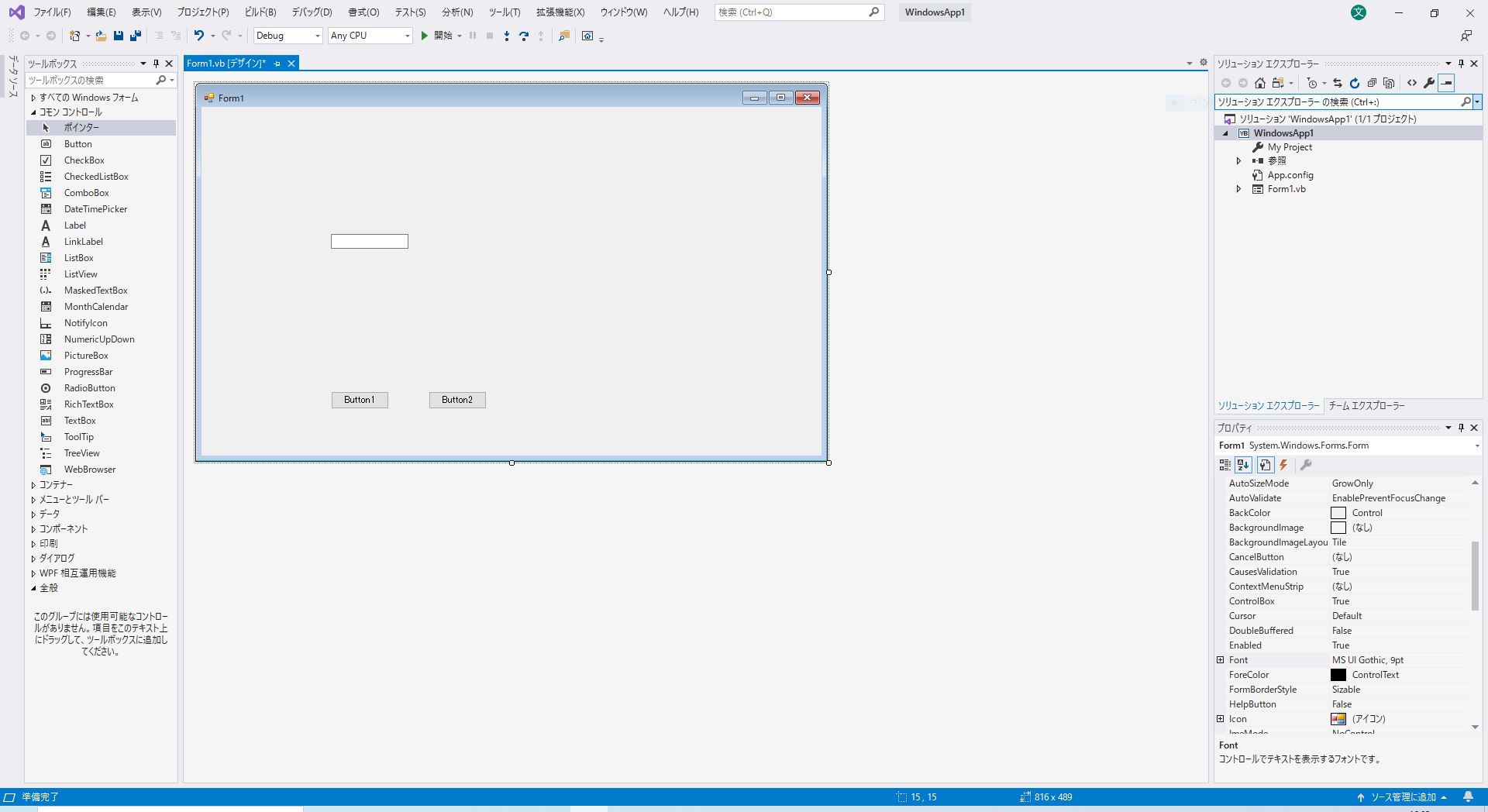
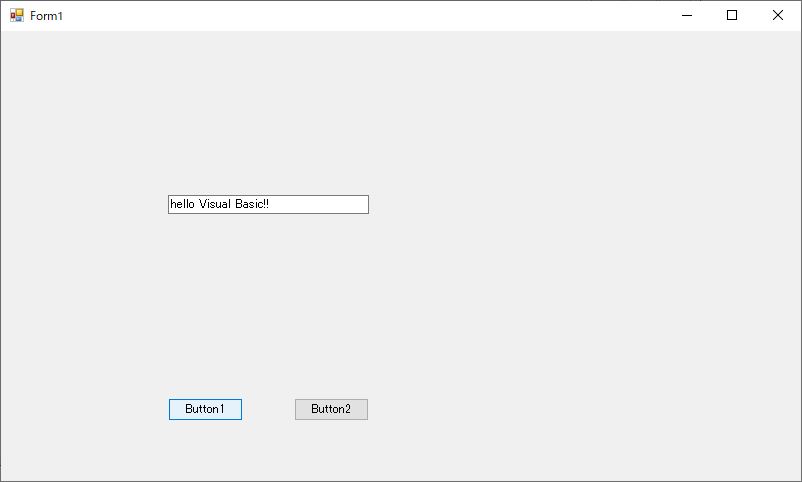
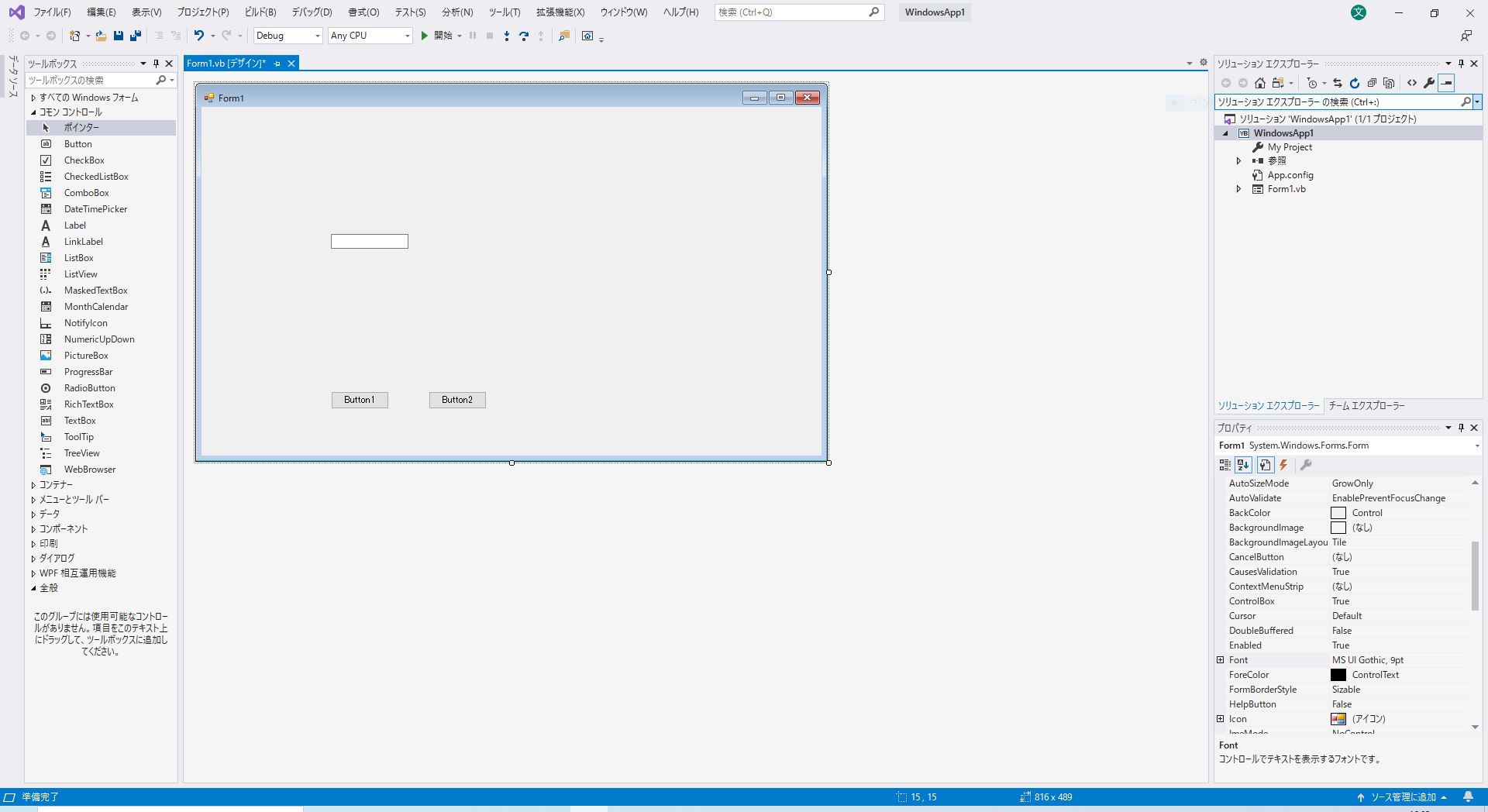
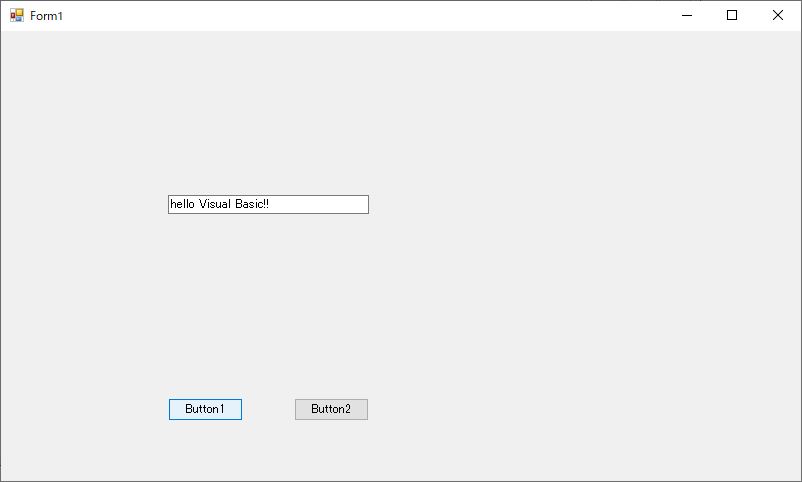
適当にボタンやテキストボックスを配置。

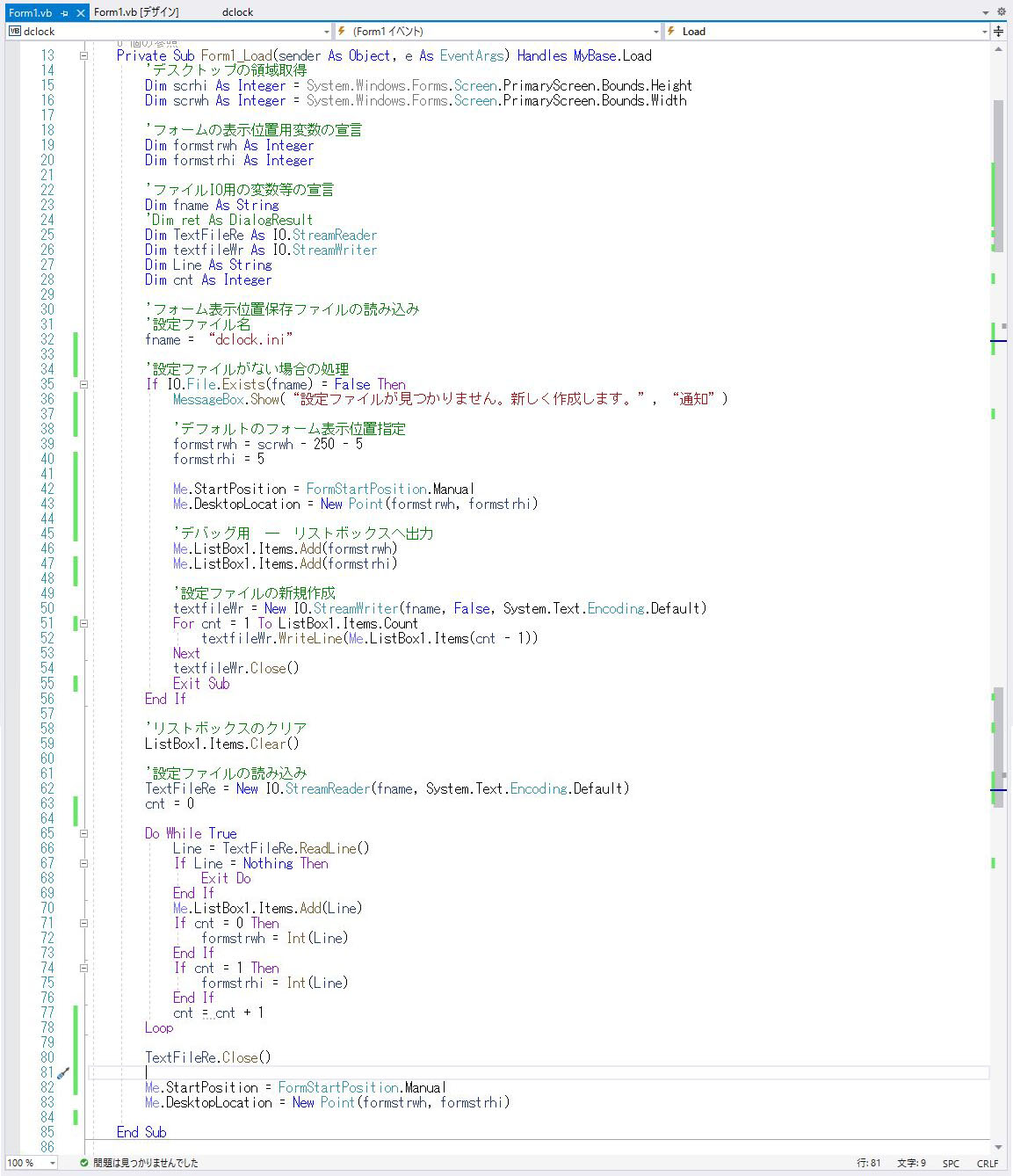
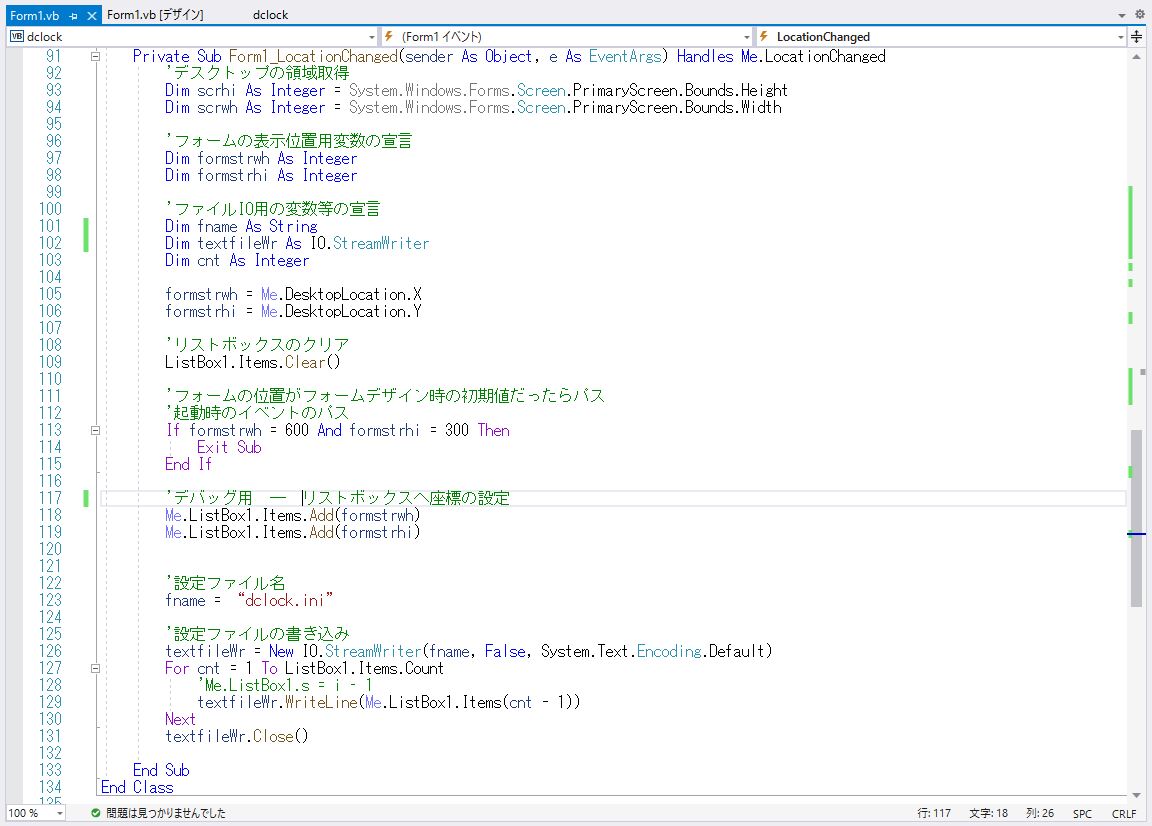
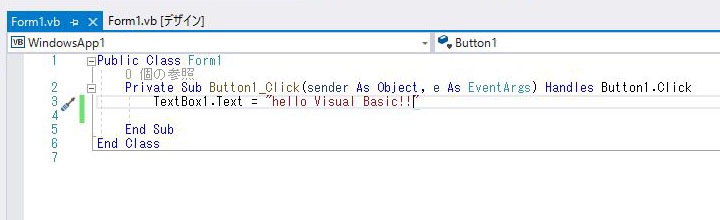
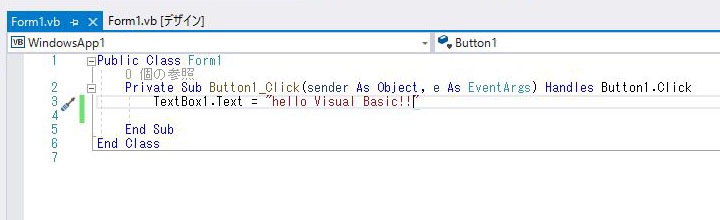
ボタン1に簡単なcodeを書いてみた。テキストボックスに”hello Visual Basic!!”と表示するもの。

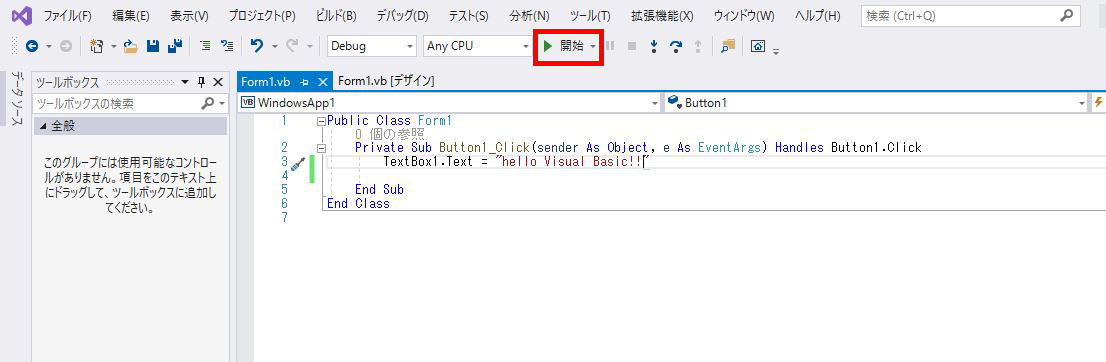
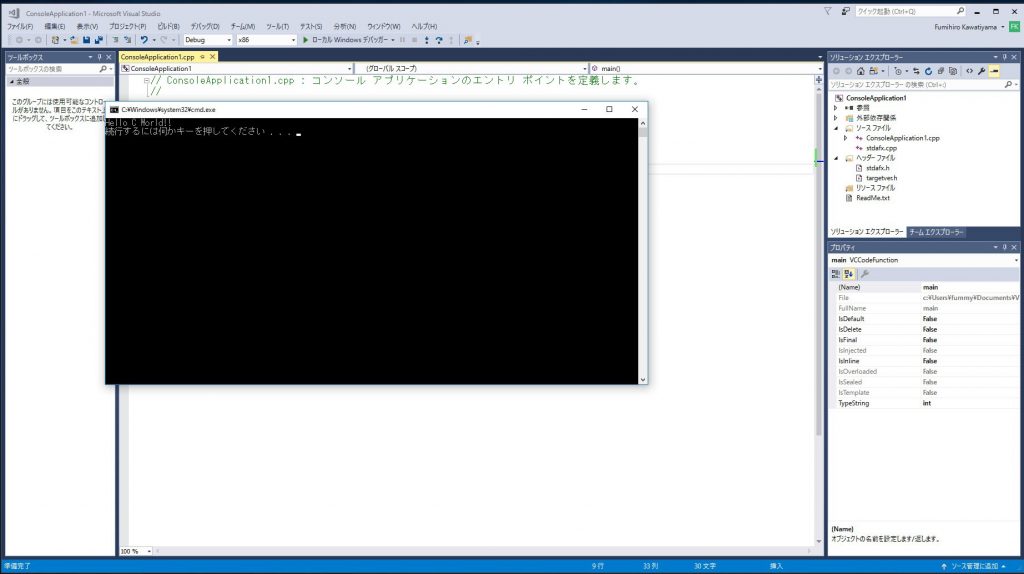
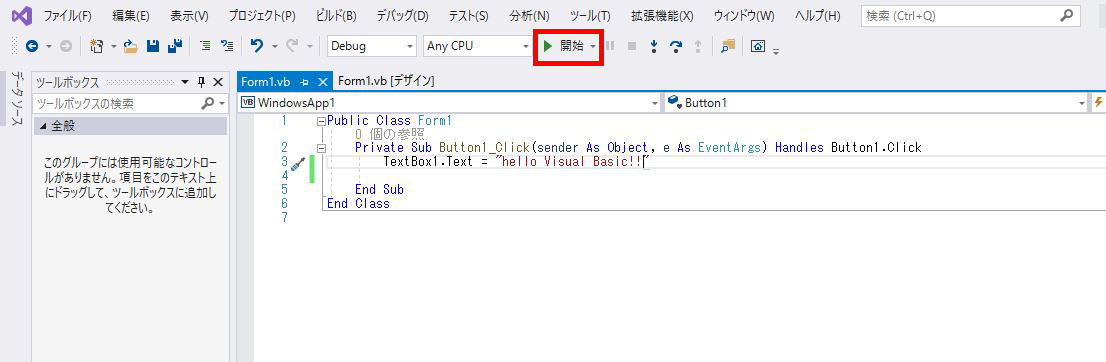
試しに実行。実行はメニューの「開始」ボタンをクリック。


無事文字が表示された。